023-68661681
 返回
返回顶部
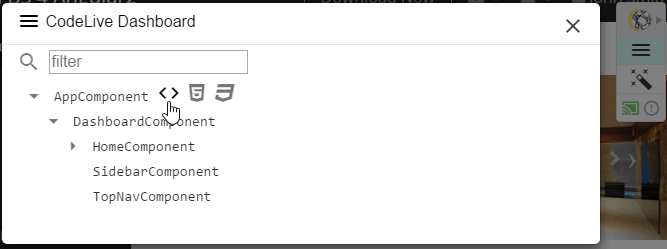
CodeLive 可以简单查看哪些角度组件正在网页上加载,并快速从页面上的组件跳转到源代码。
CodeLive 将浏览器连接到 IDE。您可以选择为每个Angular项目打开 CodeLive。
您可以选择为每个Angular项目打开 CodeLive。有两种不同的方法可以打开或关闭此功能。
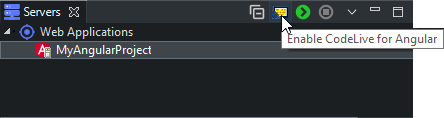
展开”服务器”视图中的”Angular CLI”,选择”Angular”项目,然后单击”启用 CodeLive”按钮。此按钮充当切换,打开或关闭 CodeLive。启用 CodeLive 时,该图标将突出显示。

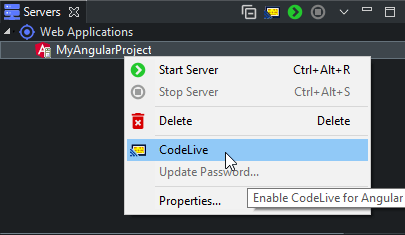
展开”服务器”视图中的Angular CLI,右键单击角项目并选择 CodeLive。此菜单选项充当切换,打开或关闭 CodeLive。启用 CodeLive 时,该图标将突出显示。

在浏览器中查看页面时,您可以选择查看浏览器中加载的源文件,打开 IDE 中的任何文件,或从页面上的元素直接跳转到源文件。

已通过以下环境测试。
| Chrome | Firefox | Internet Explorer | Edge | Safari | Internal Browser | |
| Win 7 64 | X | X | X | |||
| Windows 8.1 64 | X | X | X | |||
| Windows 10 64 | X | X | X | X | X | |
| Linux Mint 16/17 | X | X | ||||
| OSX 10.13.6 | X | X | ||||
| Linux Fedora 23 x64 | X | X |