 返回
返回顶部
Telerik UI这个控件在.Net领域的应用是非常出名的,对比另一款Devexpress控件而言,Telerik在web端堪称另一个顶峰级的业务组件。
Telerik for JSP共有超过40个业务组件,最常用的有Grid、Scheduler、Calendar、Editor(Form表单)、ListView、Upload等,为APP打造的Navigation、Wizard等控件也是非常实用。
除此之外MediaPlayer、PDFViewer、ChatUI(聊天机器人界面)、条形码/二维码、温度计/速率表、流程图、地图控件等也为应用创造了一些实际的应用可能。

怕您待会儿没空来看,点击这里直接上手DEMO体验。

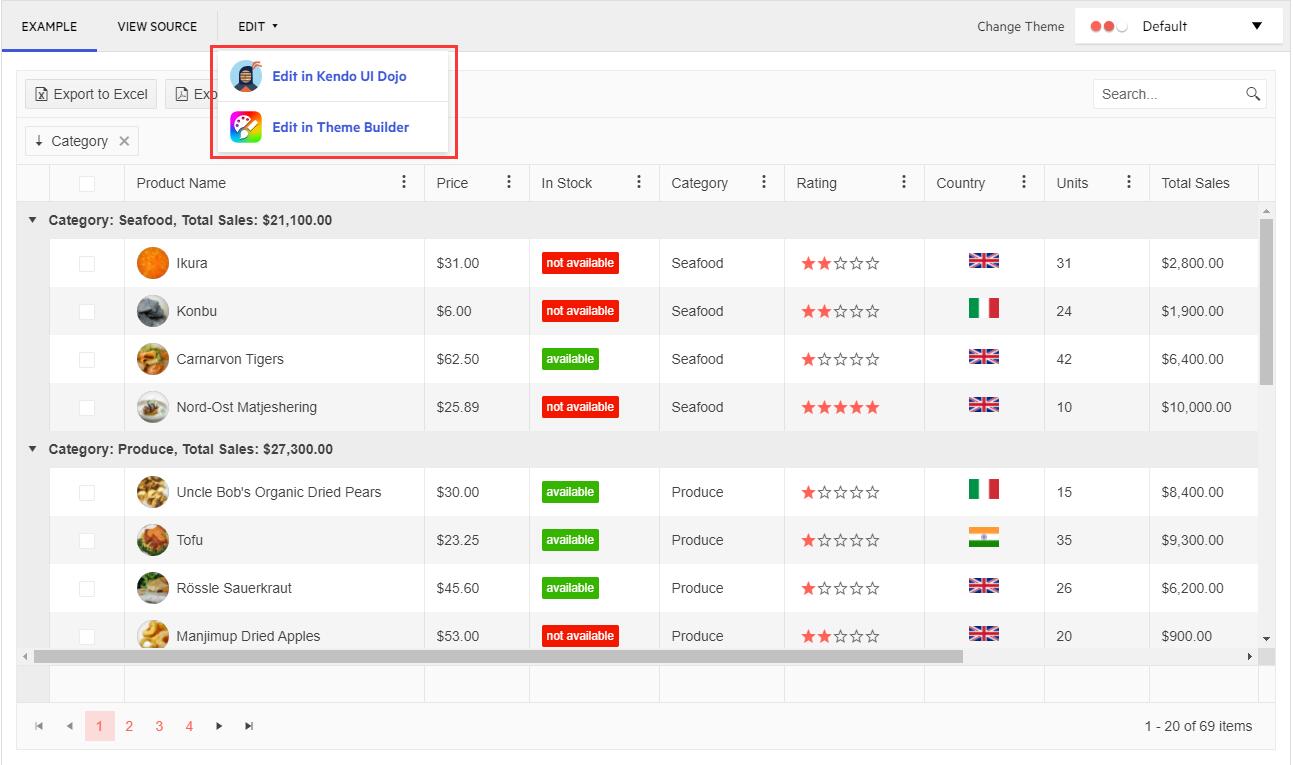
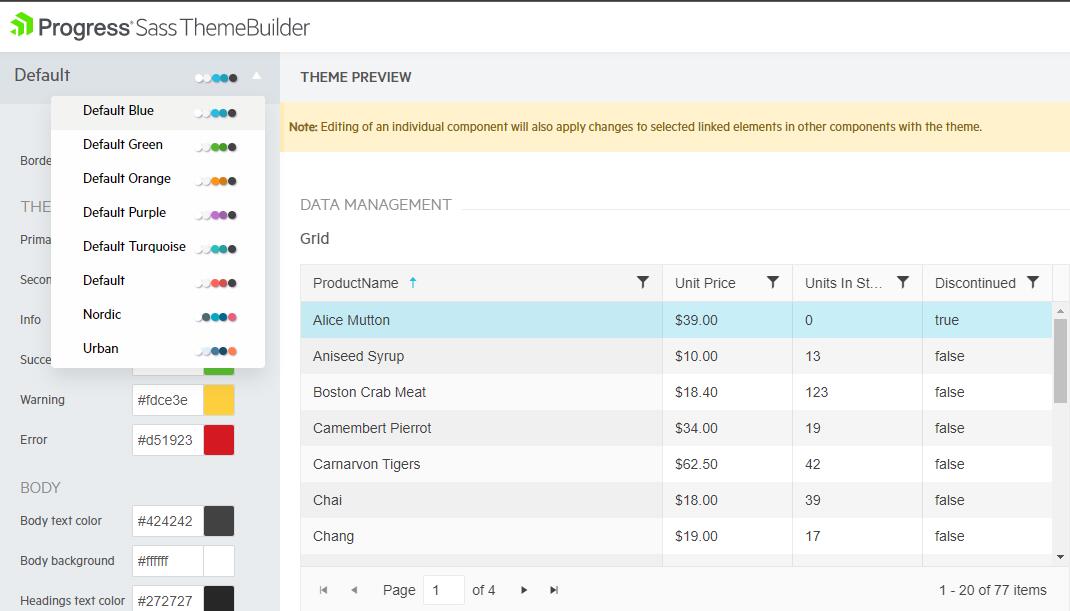
在Grid控件使用中拥有非常棒的交互体验,注意红色方块标注的地方,这里甚至有UI设计器,非常的高效。

<%@page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@taglib prefix="kendo" uri="http://www.kendoui.com/jsp/tags"%>
<kendo:grid name="grid" pageable="true" sortable="true" filterable="true" style="height:550px;">
<kendo:grid-scrollable />
<kendo:grid-columns>
<kendo:grid-column title="Product Name" field="productName" />
<kendo:grid-column title="Unit Price" field="unitPrice" format="{0:c}" width="130px"/>
<kendo:grid-column title="Units In Stock" field="unitsInStock" width="130px"/>
<kendo:grid-column title="Discontinued" field="discontinued" width="130px"/>
</kendo:grid-columns>
<kendo:dataSource data="${products}" pageSize="20">
<kendo:dataSource-schema>
<kendo:dataSource-schema-model>
<kendo:dataSource-schema-model-fields>
<kendo:dataSource-schema-model-field name="productName" type="string" />
<kendo:dataSource-schema-model-field name="unitPrice" type="number" />
<kendo:dataSource-schema-model-field name="unitsInStock" type="number" />
<kendo:dataSource-schema-model-field name="discontinued" type="boolean" />
</kendo:dataSource-schema-model-fields>
</kendo:dataSource-schema-model>
</kendo:dataSource-schema>
</kendo:dataSource>
<kendo:grid-pageable input="true" numeric="false" />
</kendo:grid>在KendoUI的Demo中您同样可以非常直观的Copy相应代码方便学习。



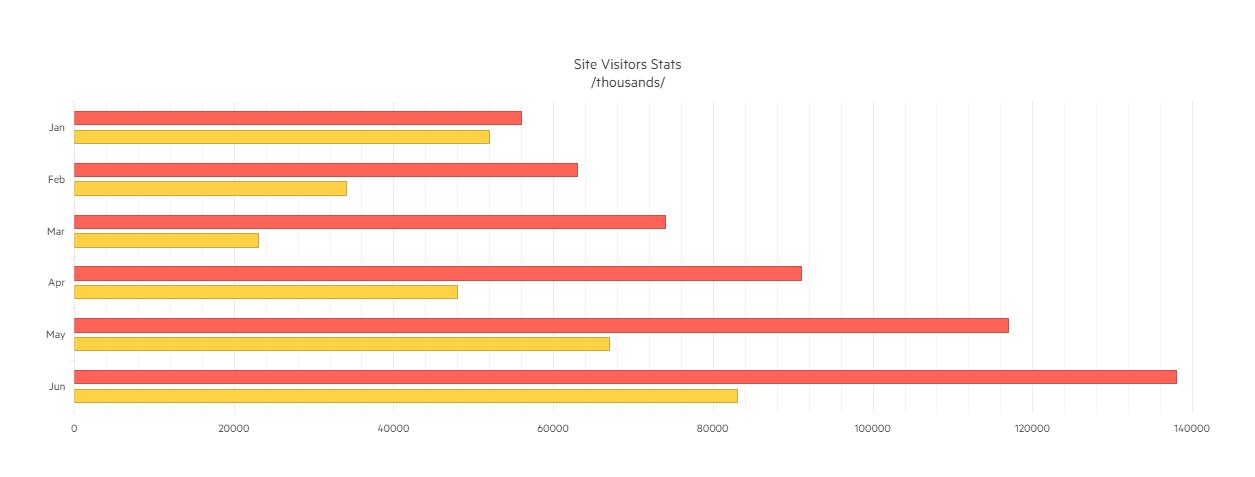
在图表的表现方面和开源免费的Echarts其实实力55开,具体的体验您可以点击这里实测。

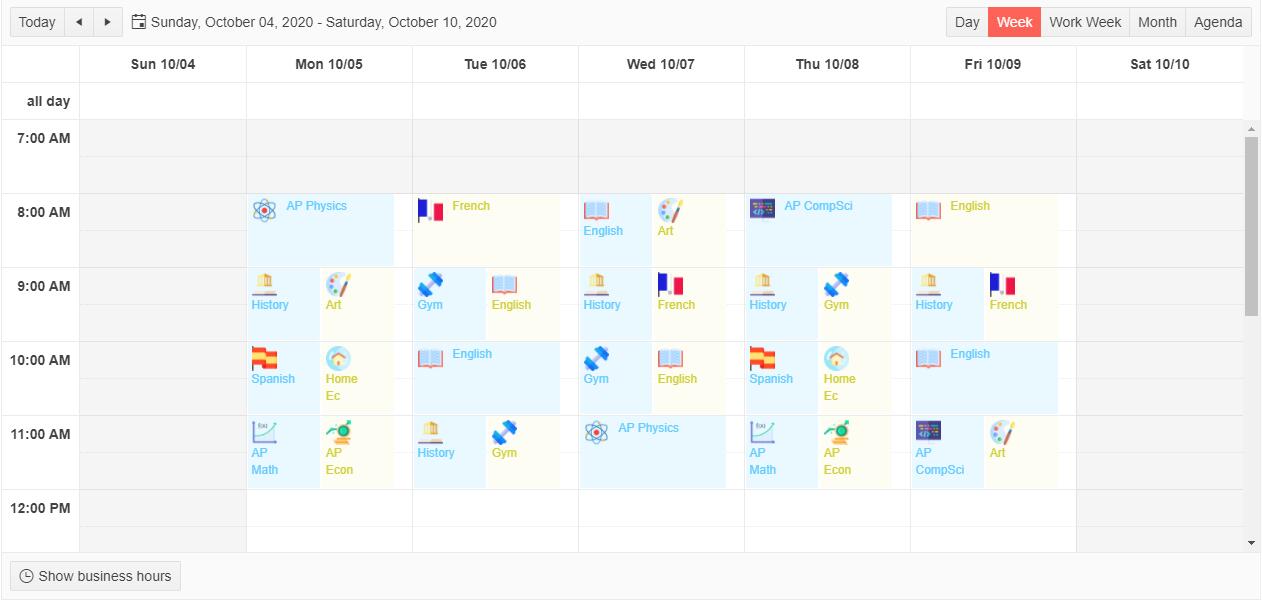
板砖体验过不少日程表控件,大多数开源产品只能做到Day,而KendoUI做到了分钟级别的深入,而且标签形式特别丰富,还能自定义连接、按钮等。要是你想问实际交互有多爽,那么请点击这里体验。

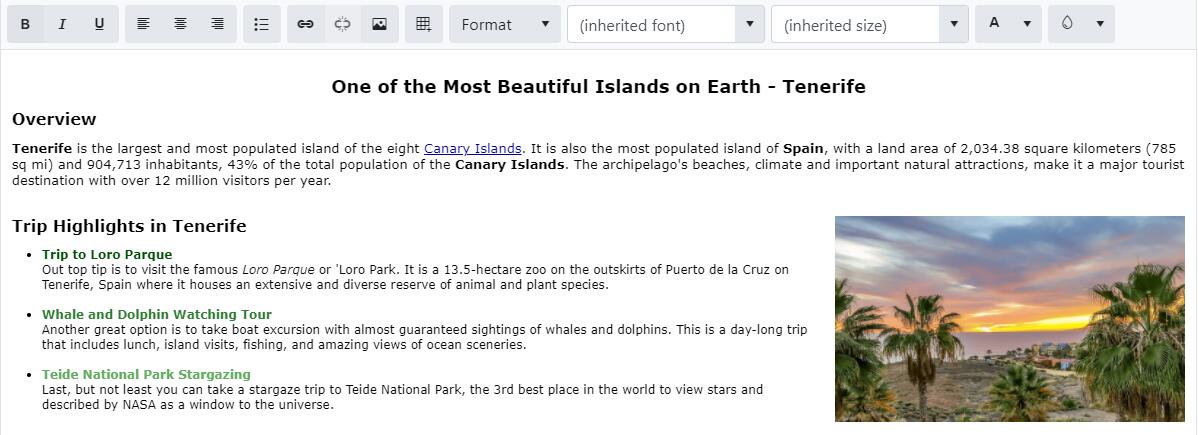
Telerik UI编辑器体验偏向于扁平风格,与开源产品LayerEditor和Kindeditor相似,功能配置方式很直白。
Telerik UI for JSP是一款针对web开发特别友好的组件,与其他jquery组件不同的是原生jsp语法结构,以及与后端的直接交互便捷性。
观望不如体验,点击这里体验DEMO,需要说明的是Telerik UI是一款收费组件,下载试用30天内免费,如需正版购买,在Telerik中文网中可以购买,咨询客服还有相应的企业折扣。