返回
返回顶部
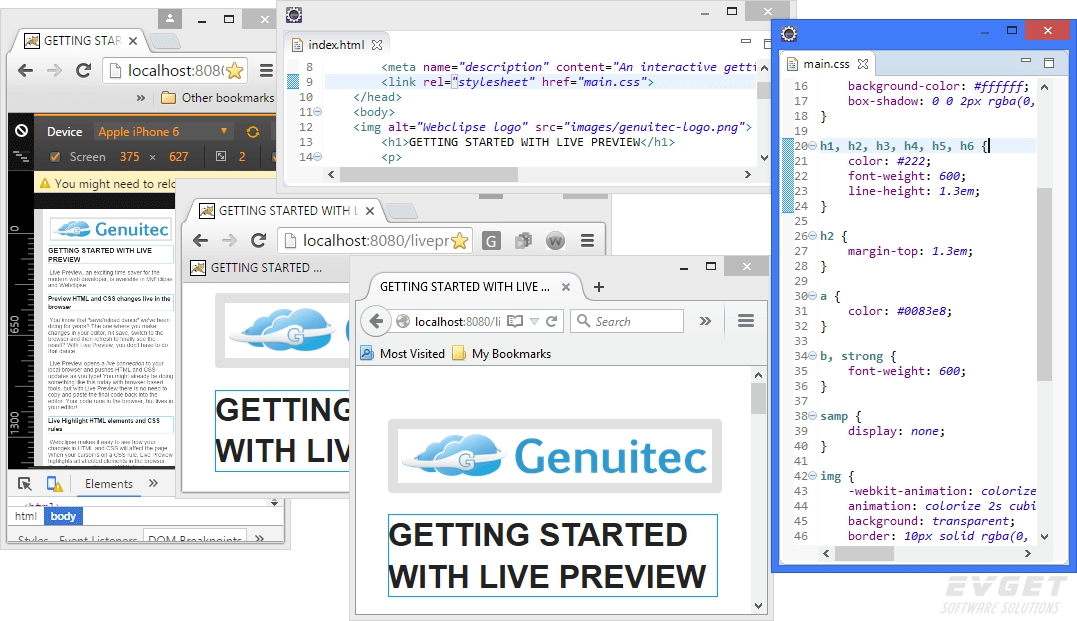
MyEclipse 2016 CI 4将 Live Preview 整合到了新增的 CodeLive 中,可以让开发效率进一步得到提升。实时查看HTML、CSS和JSP更改后的变化,支持多个浏览器和移动设备同时查看。
要设置Live Preview,首先必须打开CodeLive,然后在浏览器中选择相应的文件。
有两种方式:
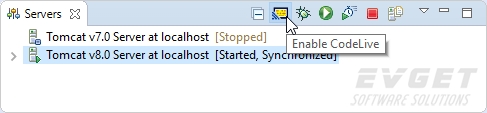
From the Servers View Toolbar
从Servers view中选择一个server,单击Enable CodeLive按钮。点击这个按钮就可以切换是否开关。

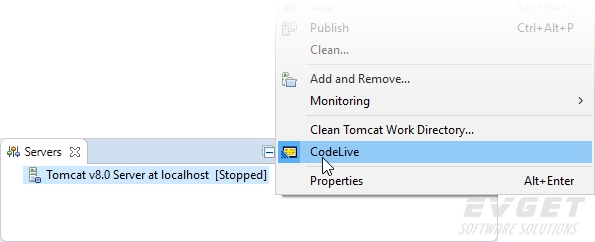
From the Servers View Context-Menu
右键单击server并选择CodeLive,弹出菜单中选择CodeLive,切换是否开关。

启动CodeLive之后,就可以选择需要Live Preview的文件了。
1.在浏览器中查看网页
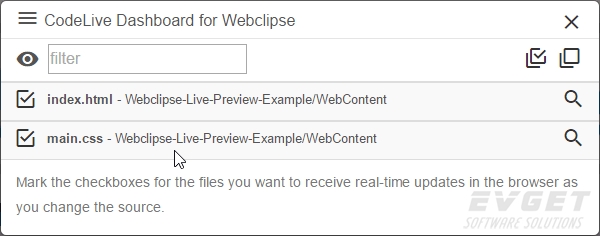
2.单击Codelive的图标打开CodeLive Dashboard:

3.选择想要Live Preview的文件
4.单击Close按钮
5.刷新网页
Note: Live Preview只支持现代浏览器,所以IE 9及以下的浏览器是不支持的。
1.在一个或多个浏览器中查看网页。可以用 mobile emulator 查看在移动设备上的表现。
2.在浏览器中编辑HTML、 CSS、JSP,查看实时变化。
最初发布的Live Preview版本对JSP的支持还处于试验阶段。在静态页面的时候,可以实时在浏览器中查看变化,然而接触动态区域的时候无法跟踪服务端进程的变化,这个会在之后的2016 CI版中会进一步优化。
3.Live Highlighting可以快速定位鼠标选中的区域。

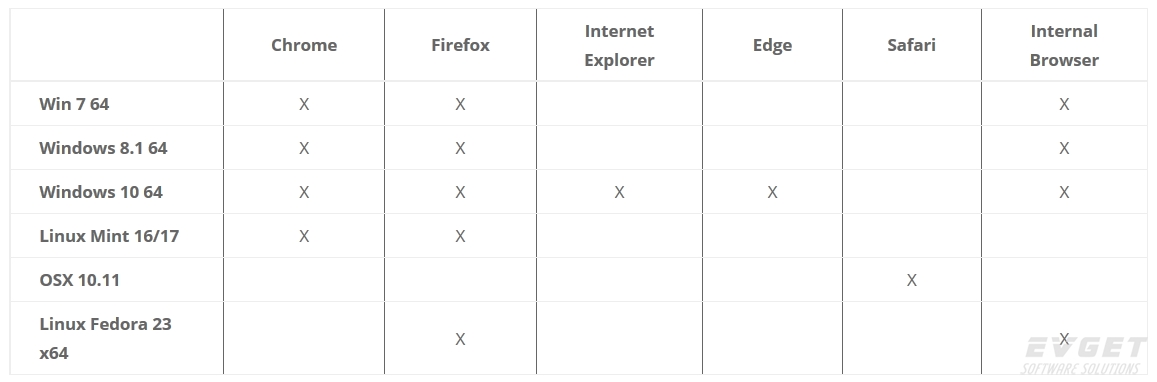
经测试目前成功支持的环境有: