 返回
返回顶部
MyEclipse开年钜惠 在线购买低至75折!立即开抢>>
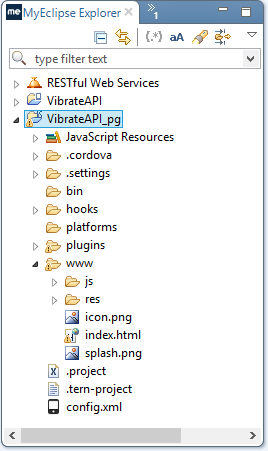
PhoneGap应用程序项目的结构与HTML5移动应用程序项目类似。还没安装MyEclipse?立即下载>>
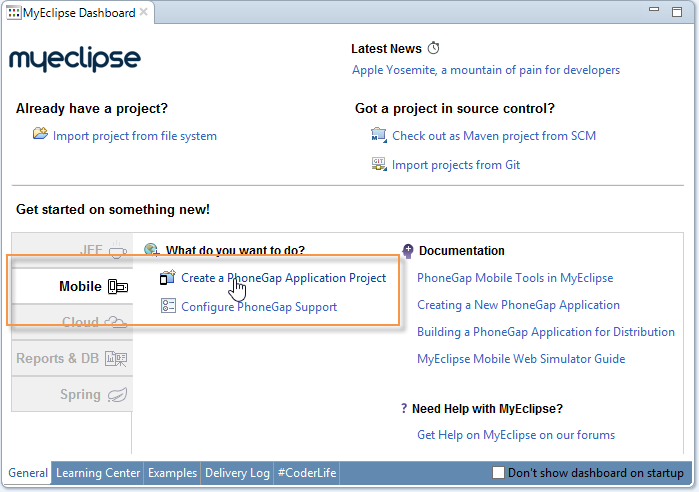
1. 在Dashboard的常规选项中选择Mobile页面,然后点击Create a PhoneGap Application Project。

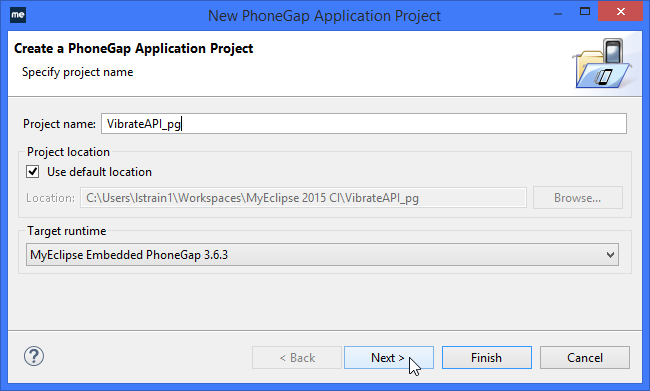
2. 为您的项目指定一个与正在迁移的HTML5项目类似的名称,然后单击Next。

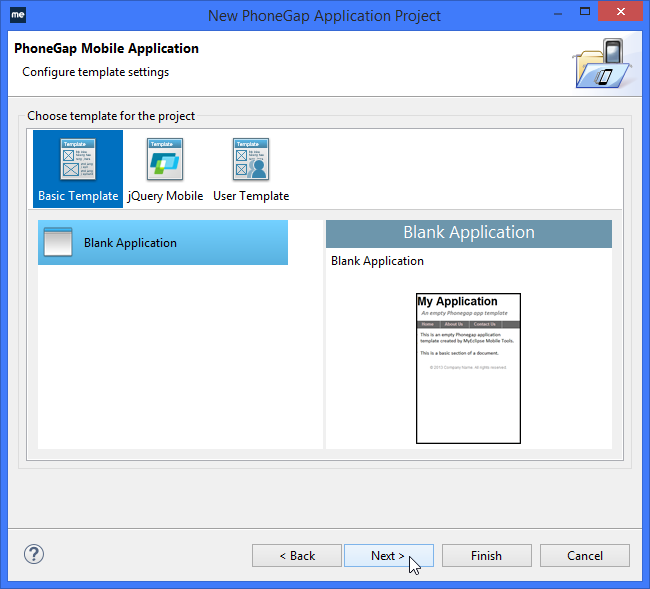
3. 接受默认的 Blank Application模板,然后单击Next。

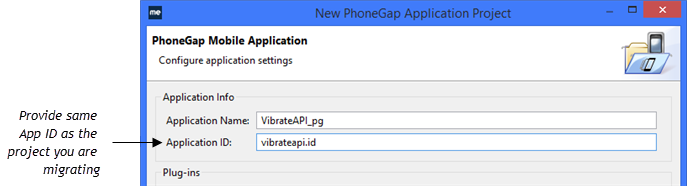
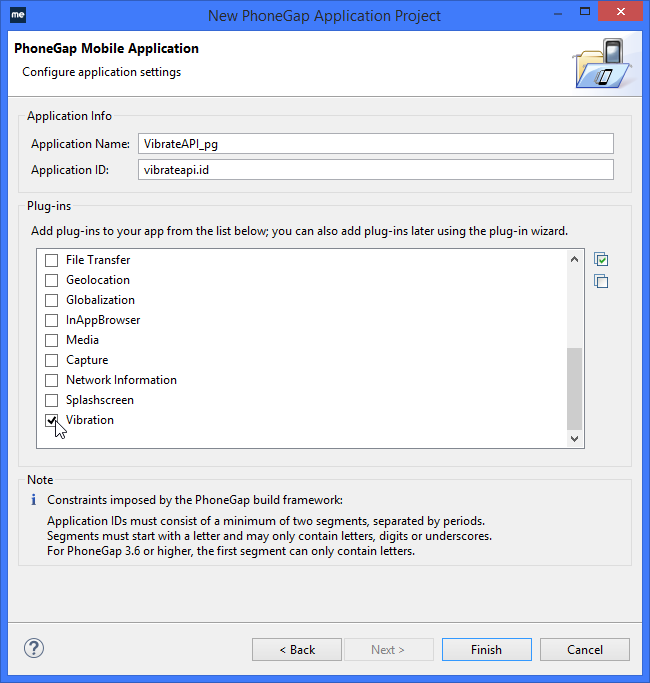
4. 如果您之前已将应用程序提交到Apple App Store或Android marketplaces,请输入提交应用程序时使用的相同应用程序ID。

5. 如果您的HTML5应用访问本地设备功能(如联系人或地理位置),请选择插件,然后单击Finish。

6. 如果提示打开MyEclipse Mobile透视图,请单击Yes。

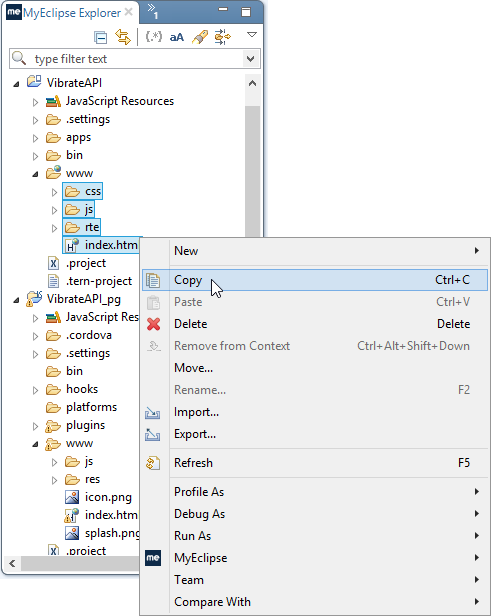
1. 在HTML5 app项目的www/文件夹的资源中,单击右键,然后选择Copy。

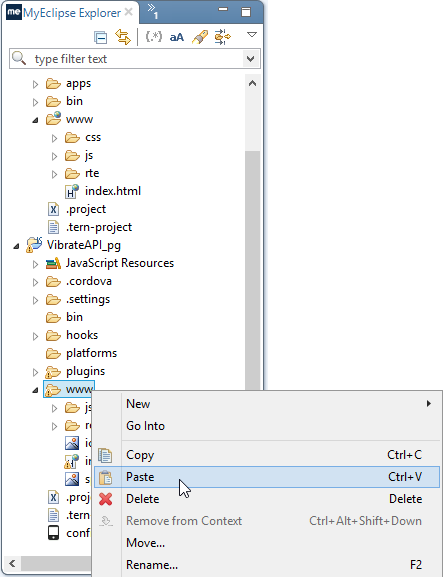
2. 将资源粘贴到新PhoneGap项目的www /文件夹中,覆盖现有资源。

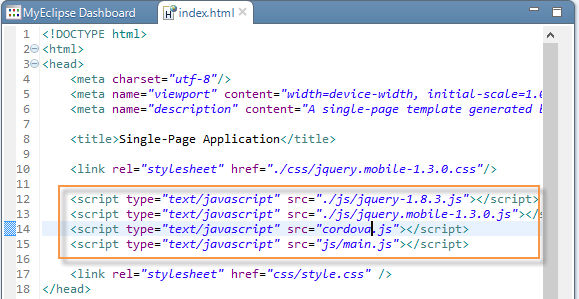
3. 双击PhoneGap项目中的index.html文件,在编辑器中将其打开。
4. 更改以下脚本引用:
<script type="text/javascript" src="rte/cordova.js"></script>
更改为:
<script type="text/javascript" src="cordova.js"></script>
5. 删除以下脚本参数:
<script type="text/javascript" src="rte/rte.js"></script>

6. 按下CTRL + S保存文件。 现在的参数变化支持最新以及更高版本的Cordova。
7. 删除www /文件夹中的rte /文件夹。
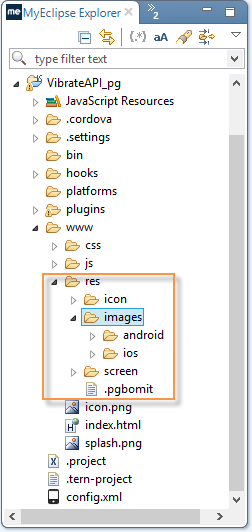
1. 在PhoneGap项目的www / res文件夹中,创建一个用于存储应用程序图像的新文件夹。 可以在res /文件夹中使用你喜欢的任何文件夹结构。
注意:不需要将图像存储在res /文件夹中;然而,使用res /文件夹可以防止iOS图像被包含在Android构建中,反之亦然。 因此,建议将图像存储在res /文件夹中。 默认应用程序图像存储在res /图标和屏幕文件夹中。

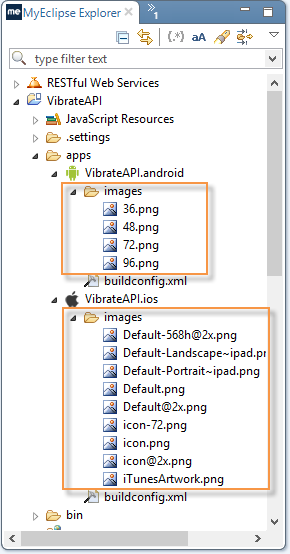
2. 在HTML5应用程序项目中,打开Android和iOS的文件夹和apps/文件夹。从相应image/文件夹中复制图像到在PhoneGap项目中创建的文件夹中。

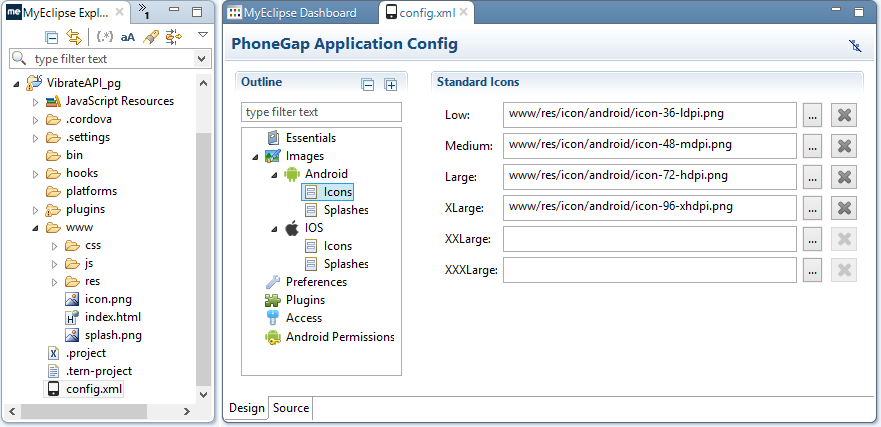
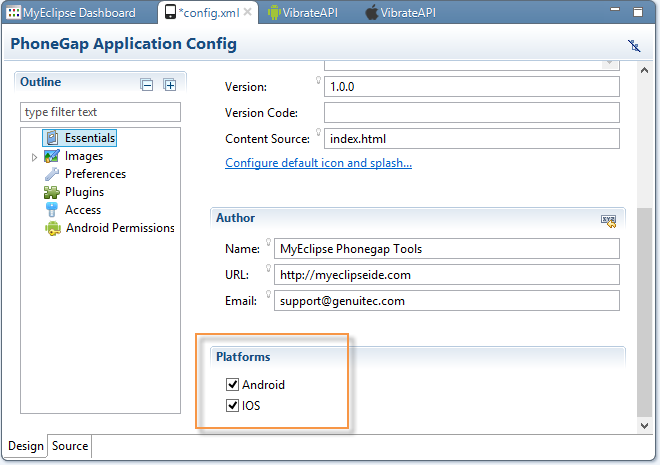
3. 双击PhoneGap项目中的config.xml,在编辑器中将其打开。
4. 展开Images,并更新图像参数来引用您复制到项目中的图像。

5. 按下CTRL + S保存配置文件。
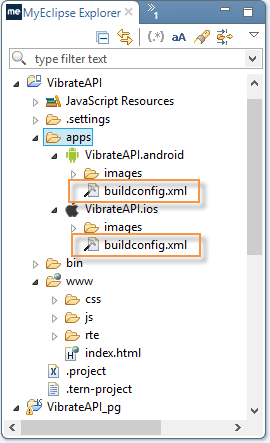
HTML5应用程序项目为每个平台包含一个单独的buildconfig.xml文件。使用PhoneGap项目,只有一个config.xml,您需要将旧配置文件的设置传输到新的。
1. 在HTML5应用程序项目中,打开apps/文件夹和Android、Android的文件夹,每个文件夹包含buildconfig.xml。

2. 打开每个平台的buildconfig.xml文件,并将信息传送到PhoneGap项目的config.xml中的相应字段。
3. 在config.xml的Essentials页面上,选择您正在支持的平台。

4. 按下CTRL + S保存配置文件。
在HTML5应用程序项目中,数字签名信息保存在每个平台的buildconfig.xml文件中。 通过PhoneGap项目,在Mobile Tools参数设置中签名配置文件可存储签名信息。签名配置文件包括相应的数字签名细节。 在构建应用程序时,系统会提示您选择签名配置文件(除非您正在调试模式下构建Android应用程序)。
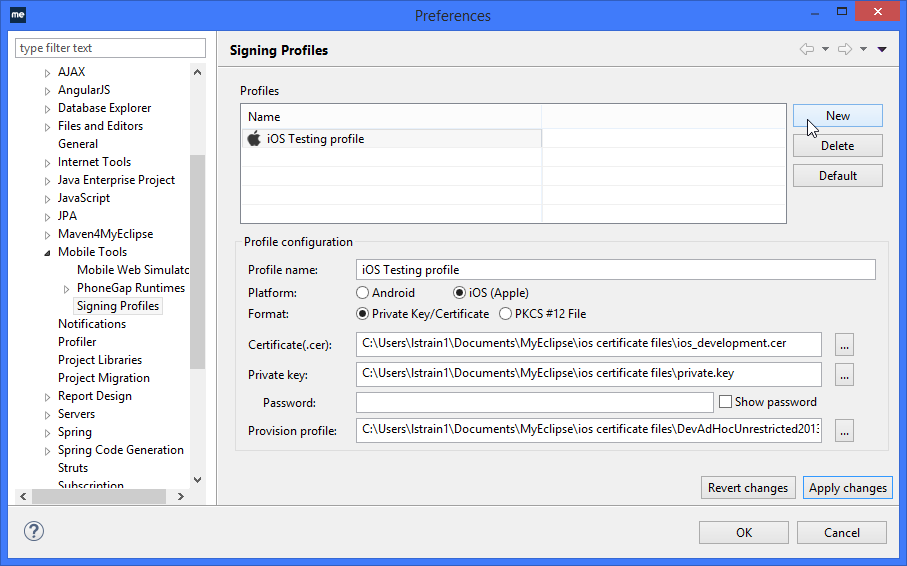
1. 选择Window>Preferences,展开Window>Preferences,然后选择Signing Profiles。
2. 创建一个新的签名配置文件,并输入您的签名数据。

通过HTML5项目签名配置,您输入了一个Bundle ID。 创建PhoneGap应用程序项目时,输入应用程序ID。 这相当于之前称为Bundle ID的内容。 在创建项目后,可以通过编辑config.xml文件中的字段来更改应用程序ID。
现在,您应该可以使用Mobile Web Simulator测试您的新项目,然后使用PhoneGap build来构建您的应用程序。
注意:由于您正在使用较新版本的Cordova以及所有插件的较新版本,因此可能会发生一些移植错误。