 返回
返回顶部
CodeMix在线订购年终抄底促销!火爆开抢>>
将CodeMix添加到Eclipse中以获得出色的JavaScript支持,几乎不需要任何配置。 这包括:
本页详细介绍了CodeMix使用CodeMix或Angular IDE提供的JavaScript支持。 如果您使用的是MyEclipse,我们建议您将CodeMix添加到您的安装中,以获得最新的JavaScript支持。 对于没有CodeMix的JavaScript支持,请参阅此页面。
带有内容辅助和验证的JavaScript编辑通常在编辑.js文件时开箱即用。 无需创建JavaScript“项目”,也无需为JavaScript支持添加方面或性质。
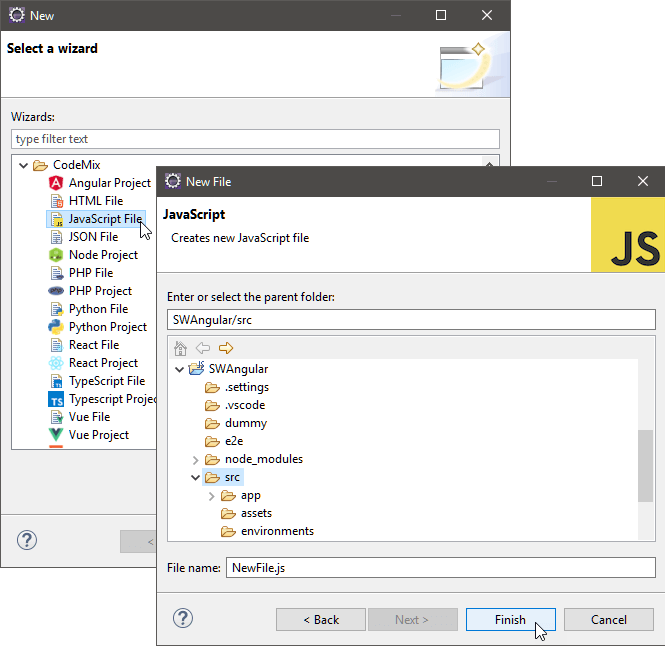
要创建JavaScript文件,请选择“文件”>“新建”>“其他”>“CodeMix”>“JavaScript文件”。

高级提示:在某些情况下,您需要更高级的配置; 例如,您可能希望从JavaScript模型中排除某些文件,或者您有一个包含多个JavaScript项目上下文的Eclipse项目(如前端和后端代码)。 在这种情况下,您可以为高级项目配置创建一个或多个jsconfig.json文件,请阅读本文档以获取更多详细信息。
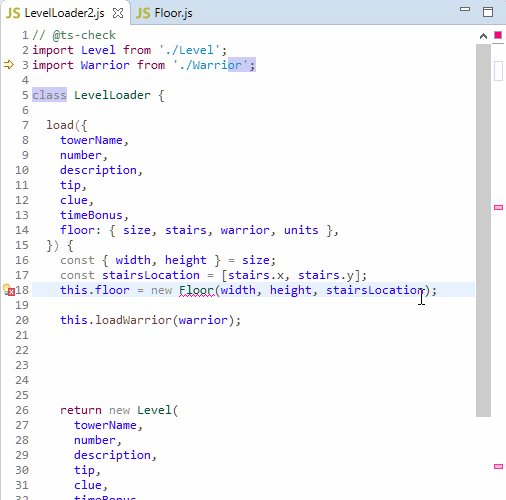
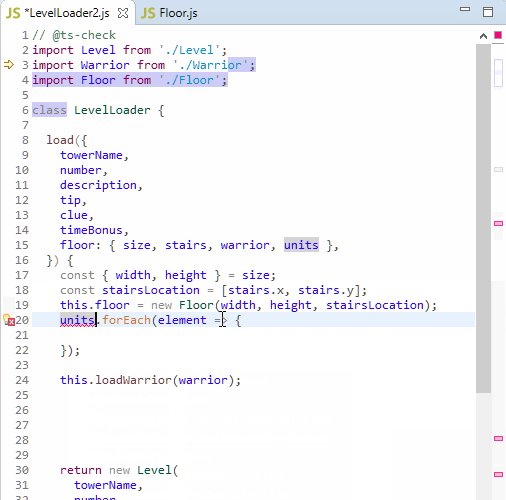
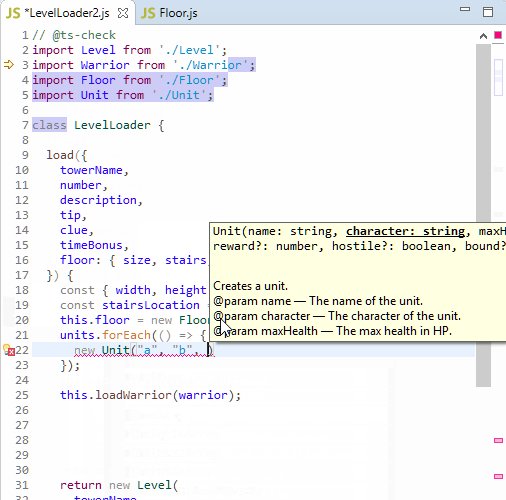
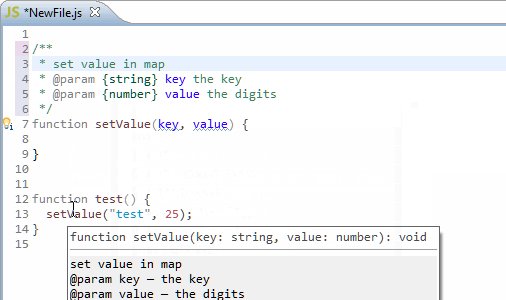
键入JavaScript文件时,在您键入内容时会显示内容辅助建议 - 无需手动调用内容辅助或键入触发器字符。 这些建议包括可用的文档。 调用函数时,可以在弹出窗口中选择不同的签名,以显示与键入的参数对应的参数信息和文档。

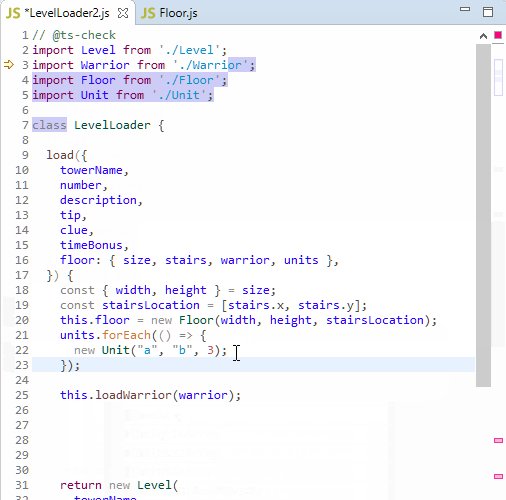
使用模块时,内容辅助会建议在项目中找到的导出符号的名称。使用此建议也会添加导入。您可以使用typescript.autoImportSuggestions.enabled设置来控制此行为。
编辑代码时会显示片段,一些高级代码段包含占位符,可以帮助您输入重复代码。
除了其他功能之外,许多扩展还添加了片段。此外,还有几个特定于代码段的扩展可以安装用于专门的代码段。
CodeMining注释在编辑器中显示属性,方法,类和导出对象的引用计数。单击注释以在“搜索”视图中查看引用。 (可选)要调用“查找引用”,请按Ctrl + Shift + G或右键单击并选择“查找引用”。
您可以使用javascript.referencesCodeLens.enabled设置控制这些注释的显示。
要为JavaScript源代码中的符号调用重命名重构,请按Alt + Shift + R,或右键单击并选择“重命名”。
要将代码提取到方法,常量等,请选择一段代码,按Ctrl + Shift + P,选择Refactor ...,然后选择适当的重构。
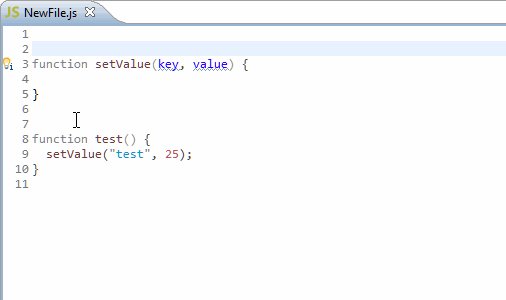
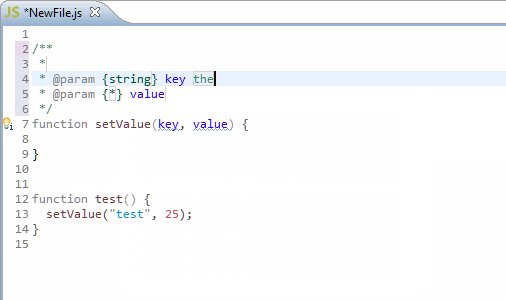
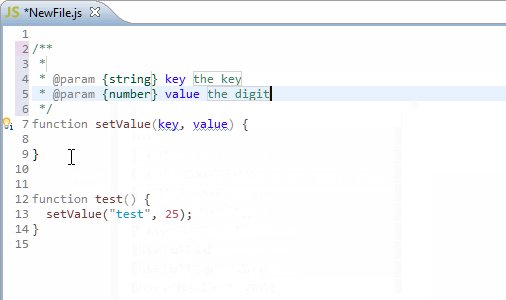
键入/ **以获取自动从签名中获取参数的函数的JSDoc模板。然后,您可以使用占位符跳转到每个参数的文档,指定类型和描述。

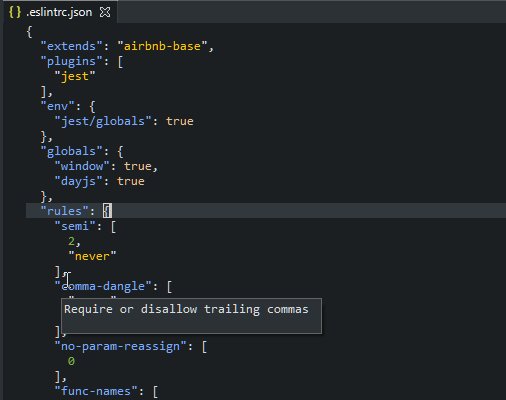
除了语法检查和突出显示,支持JSON模式,在编辑常见的JSON文件时,您还可以获得内容辅助和文档。 如果您有自定义格式,则可以手动将其链接到自定义架构,以获得相同的好处。 有关详细信息,请参阅此文档。
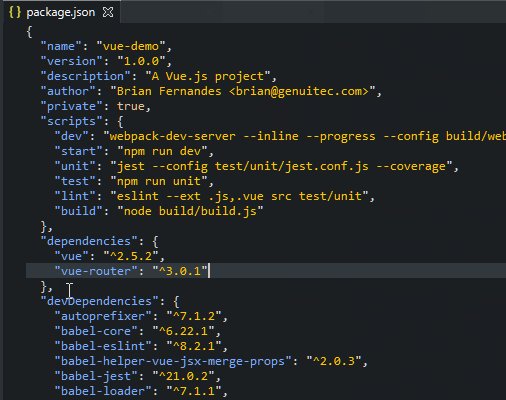
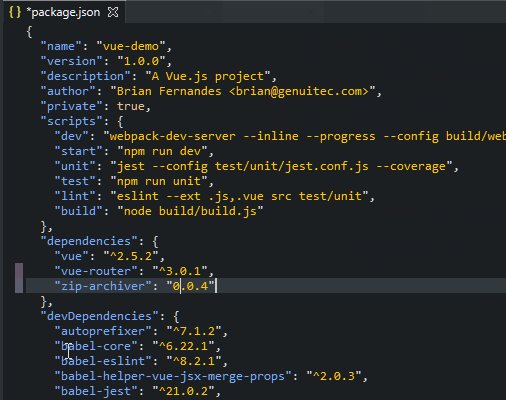
我们的package.json支持在另一个层面,内容辅助提供节点模块名称,描述及其最新版本。
快速大纲允许您有效地浏览大型JSON文件,并且片段通过提供自定义完成提议来减少所需的键入量。

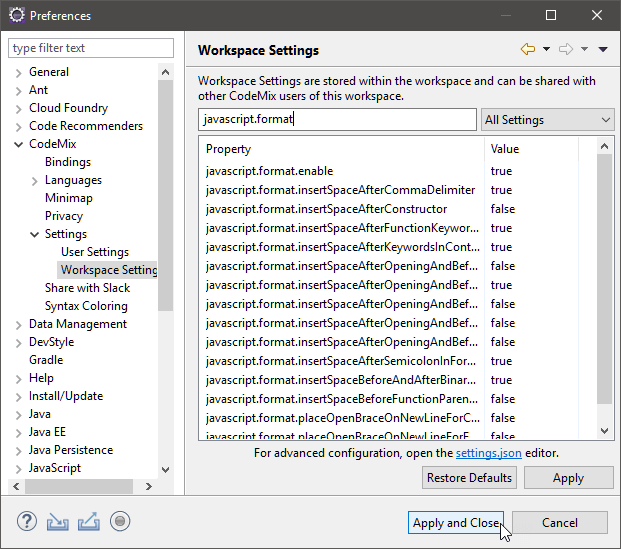
按Ctrl + Shift + F,或右键单击并选择“格式”,以格式化JavaScript源。 使用Beautify扩展格式化JavaScript,内部使用js-beautify。 您可以在“用户”或“工作区”设置首选项页面上配置JavaScript格式设置,方法是在过滤器中键入javascript.format,然后根据需要调整不同的设置。 或者,您可以在项目中创建.jsbeautifyrc文件。 有关可在此文件中进行的设置的详细信息,请参阅此文档。

通过设置editor.formatOnSave设置,格式化程序可以配置为在保存文件时自动运行。 通过设置beautify.ignore设置,可以从格式中排除某些文件。
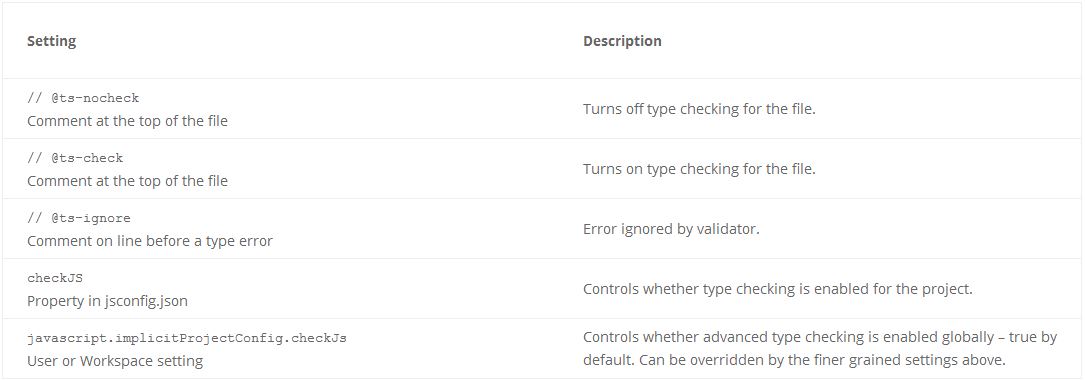
除了语法验证之外,TypeScript的高级类型检查功能还用于常规JavaScript文件中以捕获某些类型相关的错误。 有关语言服务如何为高级验证派生类型信息的详细信息,请参阅附录A
默认情况下,对所有项目启用此验证。 以下设置将帮助您控制此验证。

有关更多详细信息,请参阅 此文档。
默认情况下也会启用基本JavaScript验证,您可以使用javascript.validate.enable用户或工作区设置来控制它。 请注意,无法为每个文件或项目覆盖此设置。
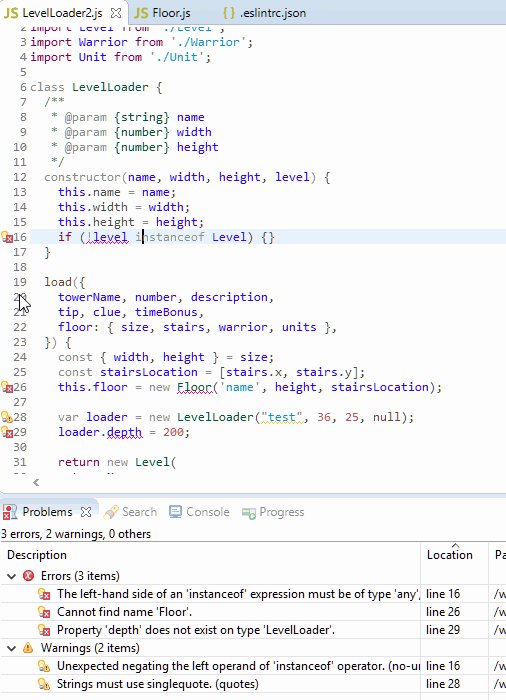
使用ESLint扩展,您的JavaScript代码是有用的,可帮助您捕获通常只能在运行时找到的问题,或者难以追踪的错误。
要启用linting,您必须在项目中包含.eslintrc文件,并在项目中或全局安装ESLint。 全局安装ESLint的一种简单方法是从任何控制台运行npm install -g eslint。
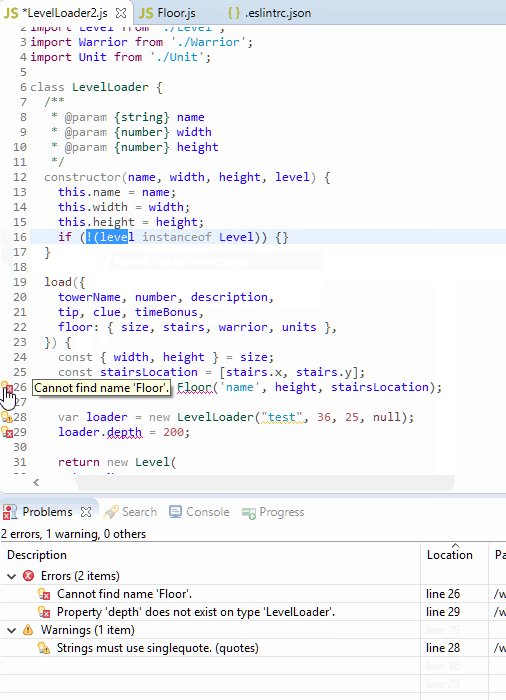
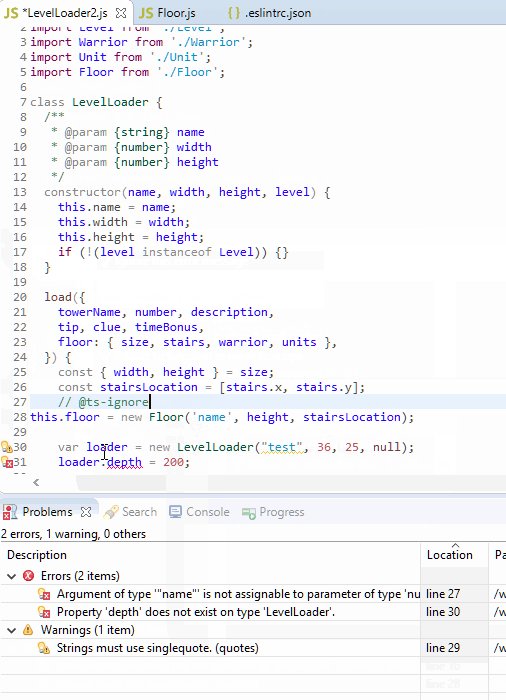
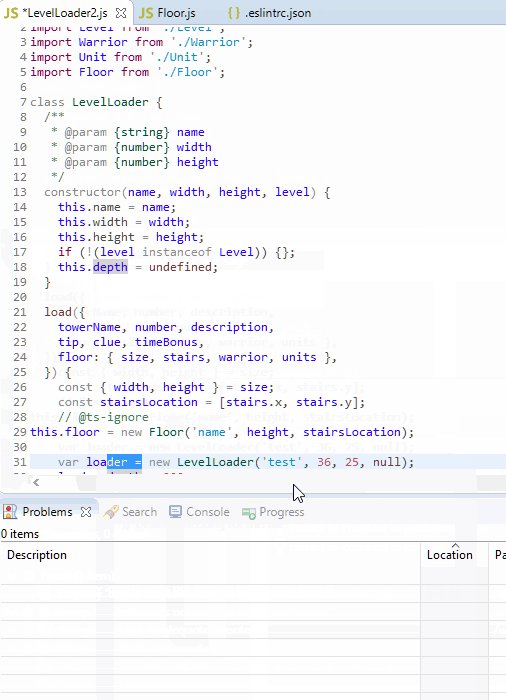
几个linting问题有与它们相关的快速修复,可用于轻松解决问题。

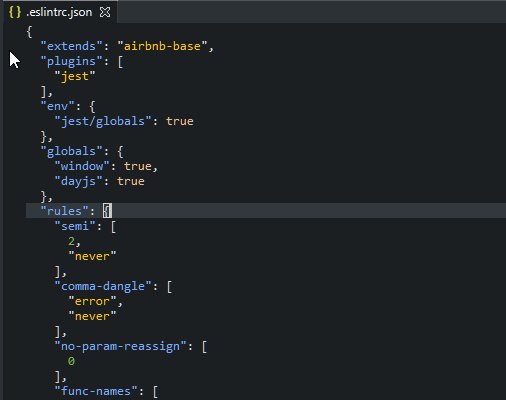
示例.eslintrc文件
{
"rules": {
"quotes": [2, "double"]
},
"extends": "eslint:recommended"
}
可以使用eslint.enable设置全局控制ESLint。您还可以使用eslint.autoFixOnSave设置来确保在保存文件时自动修复可修复的问题。有关更多详细信息,请阅读本文档。
如果您正在使用Grunt,Gulp,Webpack等来构建Web应用程序,请阅读“构建管道和任务”页面,以获取有关如何在不离开IDE的情况下构建和提供项目的说明。
拥有准确的类型信息有助于工具提供适当的智能感知,验证,重构甚至格式化。类型信息由JavaScript语言服务派生,使用第一种类型推断,后跟JSDoc和TypeScript声明文件。
这里通过查看上下文代码,用于初始化变量的值或函数返回的值来推断类型。
JSDoc有许多注释可用于提供输入信息。
可以在JSDoc中引用在TypeScript声明文件(.d.ts)中声明的值以及在TypeScript中声明的类/接口,从而使输入信息可用如上所述。
对于项目的package.json文件中列出的软件包,许多JavaScript库已经在.d.ts文件中定义了API,这些文件会自动下载和管理。例如,如果您的项目有jquery-3.3.1.min.js,那么将下载相应的.d.ts文件,在使用jQuery时提供卓越的IntelliSense和验证。
有关类型的更多信息,请阅读 此文档 。