 返回
返回顶部
CodeMix在线订购年终抄底促销!火爆开抢>>
工具(如编译器,链接器和构建系统)用于自动化构建,运行测试和部署等过程。 虽然这些工具通常从IDE外部的命令行执行,但在Tasks支持下,可以在IDE中运行这些进程。 对于执行构建和验证的工具,这些工具报告的问题由CodeMix选取并显示在IDE中。
注意:使用任务不是必需的 - 用户可能不需要创建任务,也不需要手动修改tasks.json文件。 例如,CodeMix自动在Angular和TypeScript项目中创建任务,并将它们与构建管道集成。 强烈建议在继续之前请先阅读CodeMix中的构建管道和验证。
tasks.json文件必须存在于<project_root> /.vscode目录中。 可以手动创建此文件,然后使用内容辅助来帮助添加或编辑任务。
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "${workspaceFolder}/tsconfig.json",
"problemMatcher": [
"$tsc"
],
"codemix": {
"lifecycle": "build",
"validatedExtensions": [
"ts"
],
"readyChecks": [
"node_modules_ready"
]
}
},
{
"type": "typescript",
"tsconfig": "${workspaceFolder}/tsconfig.json",
"option": "watch",
"problemMatcher": [
"$tsc-watch"
],
"codemix": {
"lifecycle": "watch",
"validatedExtensions": [
"ts"
],
"readyChecks": [
"node_modules_ready"
]
}
}
]
}
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"command": "gulp",
"options": {
"cwd": "${workspaceFolder}"
},
"codemix": {
"lifecycle": "watch",
"readyChecks": [
"node_modules_ready"
]
}
},
{
"label": "CSS Build",
"type": "shell",
"command": "gulp",
"args": [
"less"
],
"options": {
"cwd": "${workspaceFolder}"
},
"codemix": {
"lifecycle": "build"
}
}
]
}
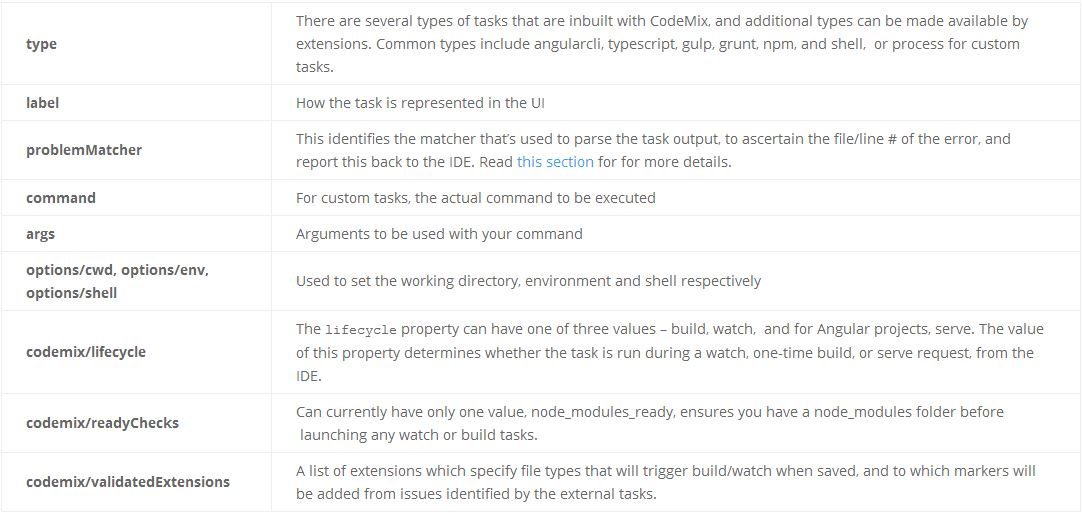
codemix / lifecycle属性确定CodeMix如何将任务与构建管道集成 - 有关详细信息,请参阅下表。 即使没有生命周期属性,还有其他智能可以自动将某些TypeScript或shell任务集成到构建管道中,但为了清晰起见,建议添加此值。

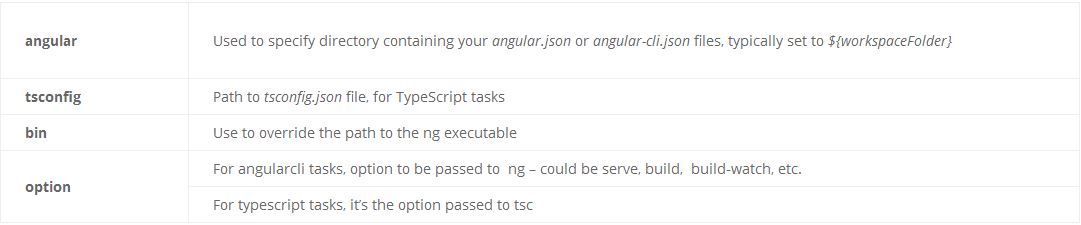
除了上述属性之外,Angular和TypeScript项目还使用其他属性。

要从命令选项板运行任务,请按Ctrl / Cmd + Shift + P,选择任务:运行任务命令,然后从显示的列表中选择所需任务。 与构建管道集成的任务通常会自动执行。 有关更多详细信息,请参阅CodeMix中的构建管道和验证。
有关任务的更多信息,请阅读VS Code文档。