 返回
返回顶部
CodeMix在线订购年终抄底促销!火爆开抢>>
许多开发人员花费了一半的时间来修复bug。 强大的调试器对于及时生成高质量的应用程序至关重要。 使用CodeMix,用户可以获得大量语言和框架的强大调试体验,其中许多语言和框架都不支持。
CodeMix插件与基于Eclipse的IDE和工具(如MyEclipse、Spring Tools Suite和JBoss Tools)兼容,因此用户可以继续在习惯的环境中工作。
CodeMix包含对Python、JavaScript和TypeScript的内置调试支持。有关其他调试功能,则需要扩展。有关如何查找和安装扩展的更多信息,请参阅CodeMix中的扩展。
Debugger for Chrome扩展包含在几个扩展包(Angular,Vue,React等)中,并添加了调试在Chrome中运行的Web应用程序的功能。
PHP Debug扩展是PHP Pack的一部分,允许调试PHP应用程序。
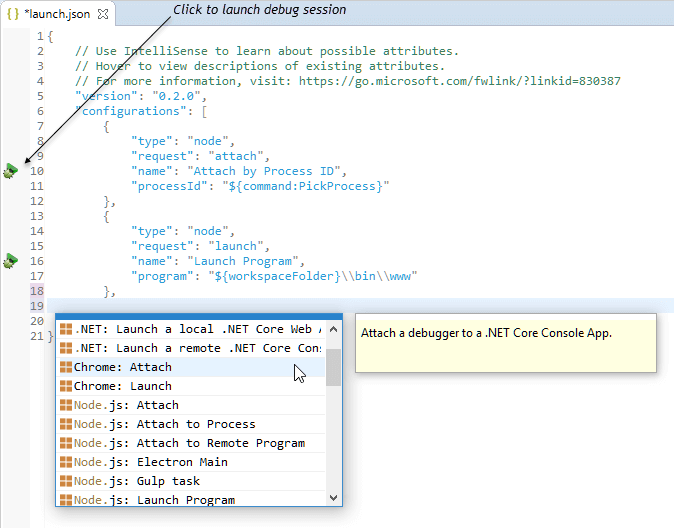
要启动调试会话,请右键单击项目,然后选择Debug As> CodeMix Launch。这会在项目中创建一个launch.json文件,并显示一些建议,允许选择要启动的调试会话类型。选择选项后,将在此文件中创建可启动的调试配置。保存文件。
如果launch.json文件已存在,则会打开它更新该文件。在配置数组中,可以添加多个调试配置。随时调用内容辅助以帮助创建其他配置,内容辅助还有助于在特定配置中进行相应的设置。
要开始调试,请单击launch.json文件的标尺区域中的图标以启动会话。

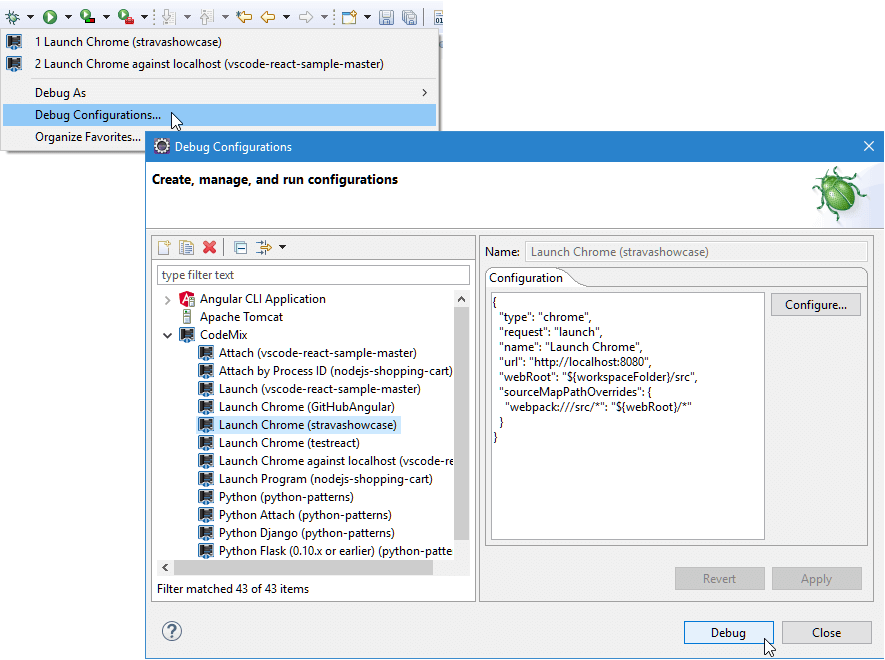
或者,打开“调试配置”对话框,在“CodeMix”节点下选择启动,然后单击“调试”。

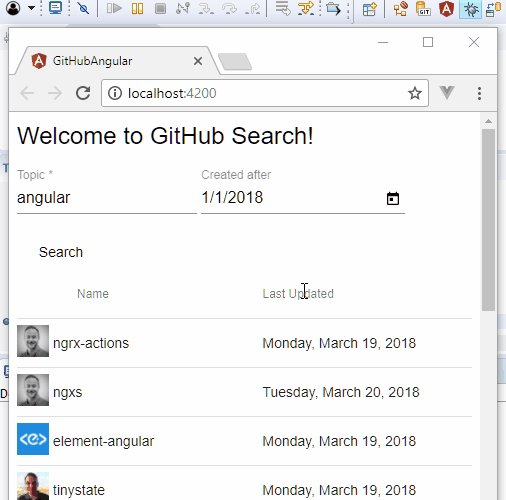
有几种类型的调试配置,一些为用户运行应用程序,另一些在浏览器中启动它,一些附加到已经运行的应用程序。 根据用户的配置,会话可能会在应用程序运行后立即中断,或仅在遇到断点时中断。
要添加或删除断点,请双击标尺区域。 也可以使用上下文菜单或断点视图禁用断点。
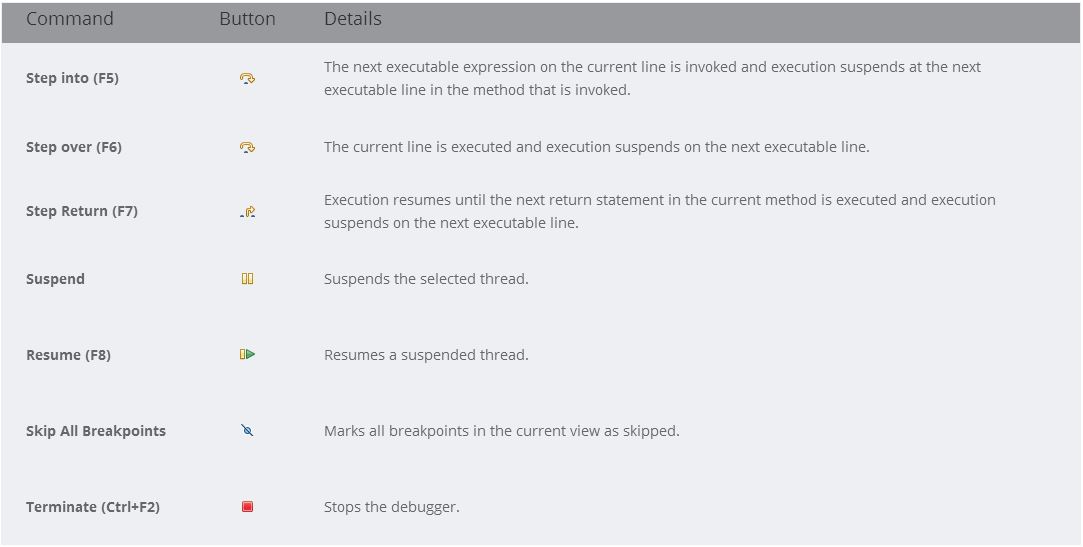
当执行在断点处暂停时,有以下选项。

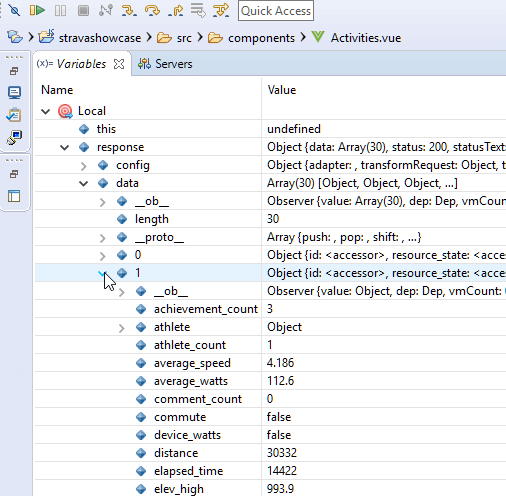
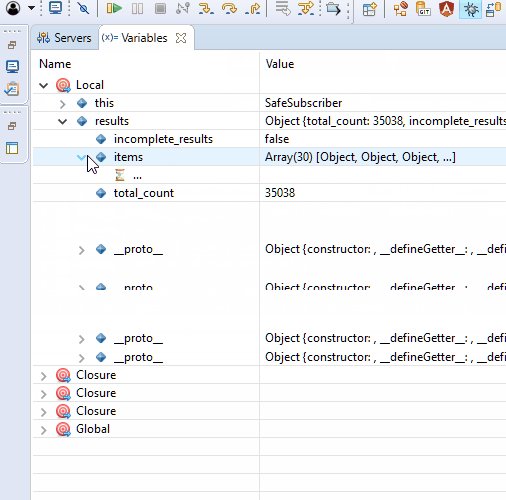
使用“变量”视图检查当前时间点的变量值。

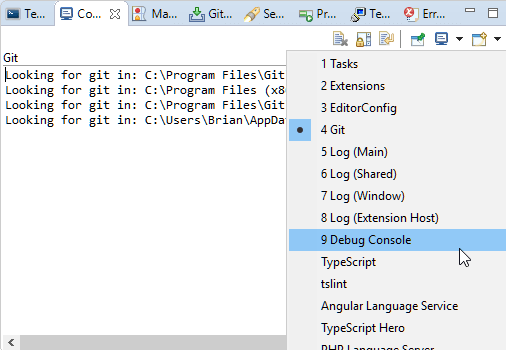
此视图在调试会话期间自动打开,但可以使用“控制台”视图中的下拉列表手动打开。

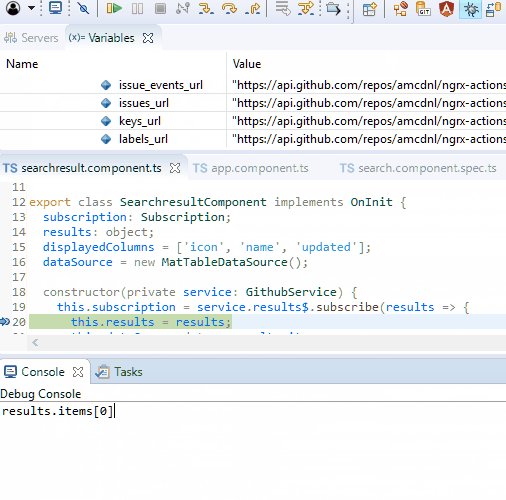
调试控制台可以极大地改善调试体验。 使用它来检查深层嵌套值,更改它们,或在当前暂停点执行其他代码片段。

根据正在调试的框架,构建系统和正在使用的调试扩展,用户可以更改代码并将这些更改作为当前调试会话的一部分进行实时更新,而无需重新启动应用程序或调试会话。
例如,使用Debugger for Chrome扩展调试React应用程序时,可以使用此支持。
条件断点和从“变量”视图更改值的功能是将在即将发布的版本中添加的一些功能。