 返回
返回顶部
服务允许您跨Angular应用程序中的各种组件共享功能。Angular IDE 中的新Angular CLI 服务向导提供了创建服务的快速方法。
服务是Angular发展的一个关键方面,允许跨各种组件轻松共享功能。从管理登录用户的信息,到为远程 Web 服务提供数据源,服务使开发应用更加容易。在 Angular 讲中,服务@Injectable一个可绑定到组件的构造函数中的一个,使其立即可用。
在实际生成新服务之前,值得了解服务的构造方式。首先,服务本身在 TypeScript 类中定义,例如用户服务的此类。
@Injectable()
export class UserService{
public current_user: BehaviorSubject<User> = new BehaviorSubject<User>(null);
constructor() {}
public setCurrentUser(user: User) { … }
}然后使用此服务,需要访问当前用户信息的组件可以使用它:
@Component({ … })
export class DisplayUser implements OnInit {
constructor(private userService : UserService) { }结构中的绑定允许组件从代码甚至模板中的服务访问方法和公共数据。请注意,Angular 还使用模型通过可观察项构造延迟加载数据,因此对于此示例,服务的使用者可以订阅用户并通过以下方法接收更新:
this.userService.current_user.subscribe((user: User) => { … do something amazing …});现在有了这个基础,让我们深入探讨制作实际的Angular服务。
Angular 团队为Angular创建了一个 CLI,该 CLI 在命令行上运行。该命令允许生成服务以及其他重要步骤,如运行服务器。ngng
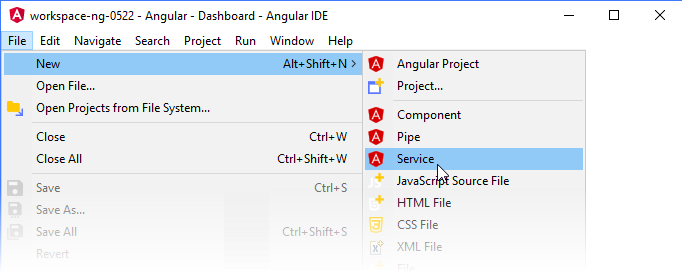
若要创建Angualr服务,请选择”文件>New>服务”以打开”新角 CLI 服务”向导。如果看不到”服务”选项,请切换到”Angualr”透视或选择”其他”并打开”Angular”文件夹。该向导提供了一种了解 CLI 功能并简化自动运行它的方法。

创建新服务
或者,您可以单击”新”按钮,并在”Angular”文件夹中选择”Service”;或者,从资源管理器右键单击并选择 New>Service。
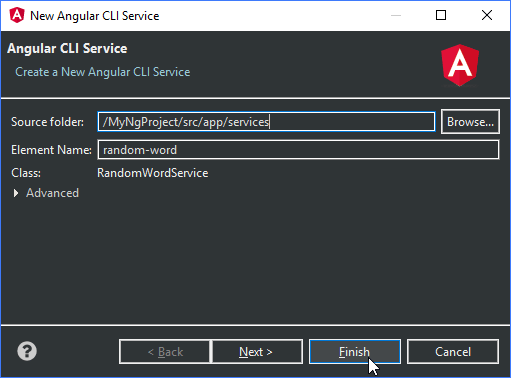
在角 CLI 服务向导中,指定服务的名称,并可以选择到应生成服务的位置的路径。
关于服务的一个重要说明是,应遵循特定的约定。文件名与user.service.ts 一样小写,它将具有名为 的 TypeScript 类。请注意,服务后缀由生成器自动添加。UserService

使用向导创建服务
在键入元素名称时,Angular IDE 中的向导会自动提供上下文。
在用户示例中,将自动生成一个文件。
user.service.ts= 包含服务的 TypeScript 类声明。
接下来,开始使用应用程序组件中的服务功能,然后前往学习中心的调试器区域以启动服务器并查看应用的运行。