 返回
返回顶部
MyEclipse 2015 CI 7之后Myeclipse开始对Angular.js提供持续支持。
MyEclipse 2015 CI 7 中提供对 AngularJS 的初始 MyEclipse 支持。后续版本将提供更多的 AngularJS 集成。目前,支持包括以下功能:
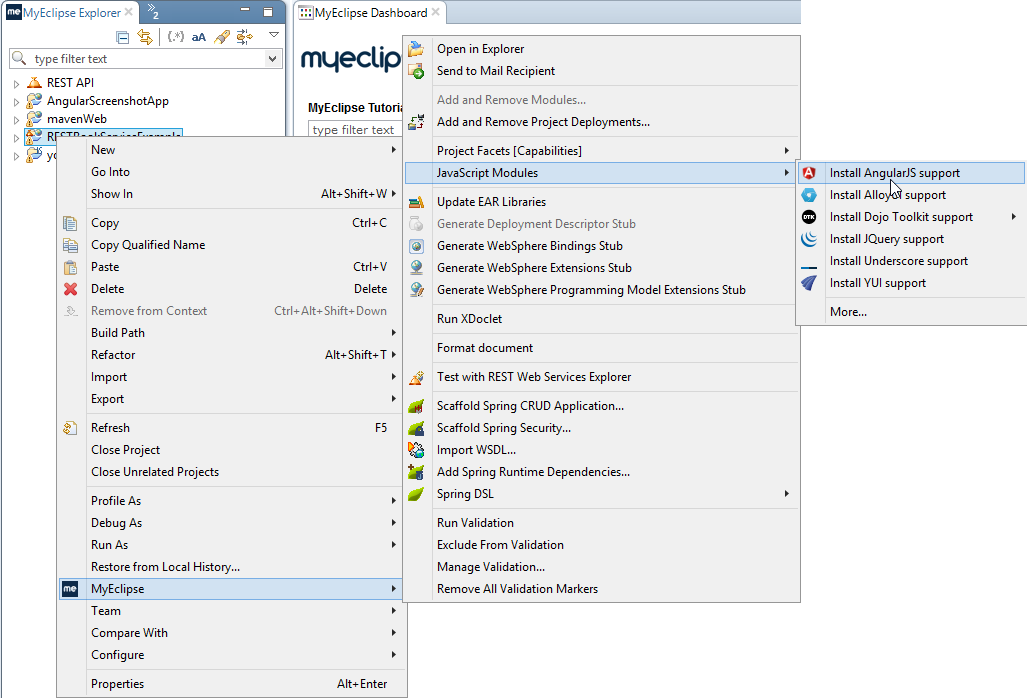
若要启用 AngularJS 的项目支持,请右键单击项目,然后选择 MyEclipse>JavaScript Moduls>Install AngularJS surport。
 从菜单中启用Angular JS
从菜单中启用Angular JS
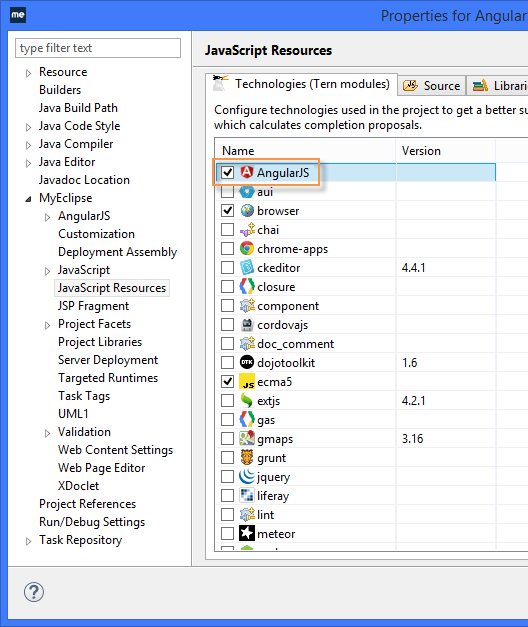
作为替代方法,您可以打开项目的属性页、展开 MyEclipse 并选择 JavaScript Resources。选择”Technologies”选项卡上的Angular选项。

从项目属性启用 AngularJS
为项目选择 AngularJS 技术后,只需将适当的 AngularJS 库添加到项目中即可完成所有设置。
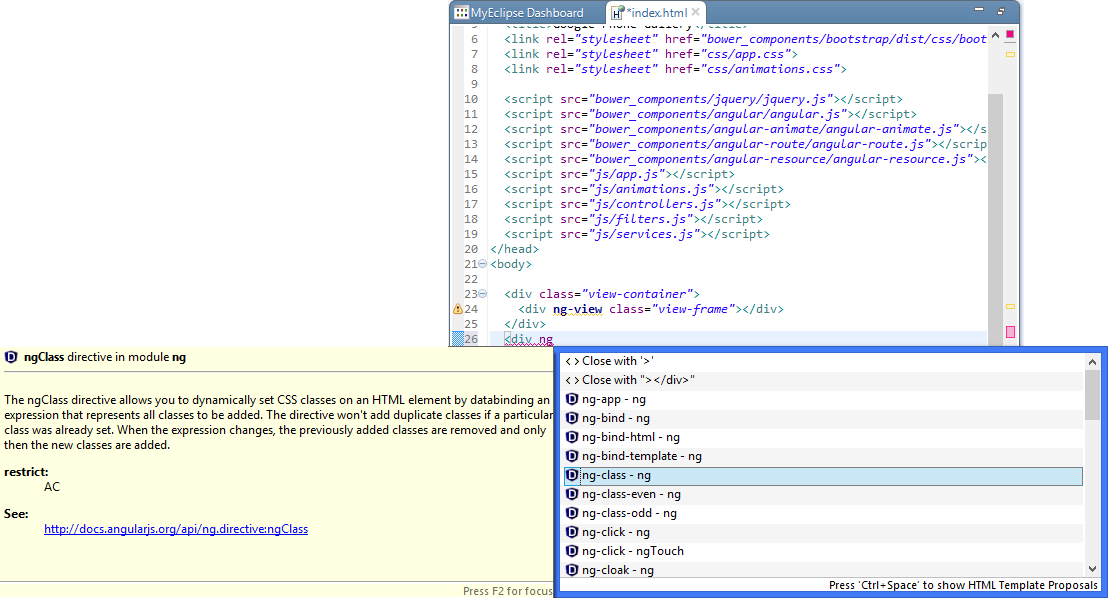
默认指令语法预句将”ng-“结束到指令名称。在 HTML 编辑器中,内容辅助提供指令名称。
 指令协助
指令协助
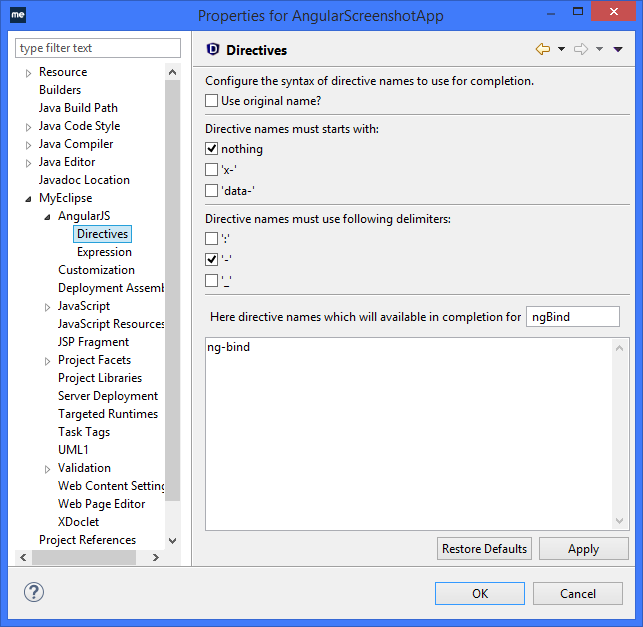
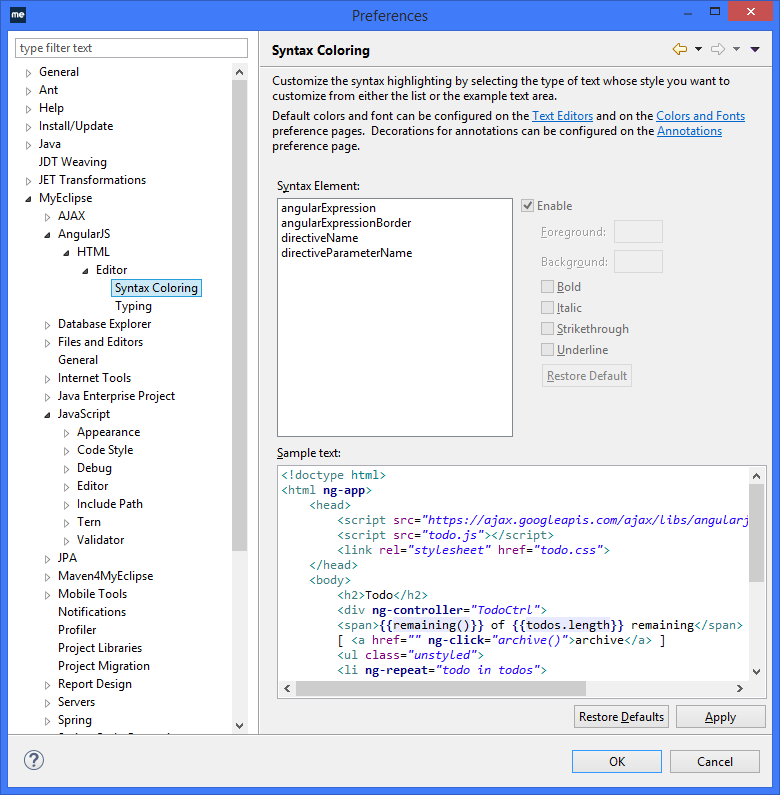
您可以更改指令名称语法的首选项。代码完成将反映您的首选项设置。

指令语法首选项
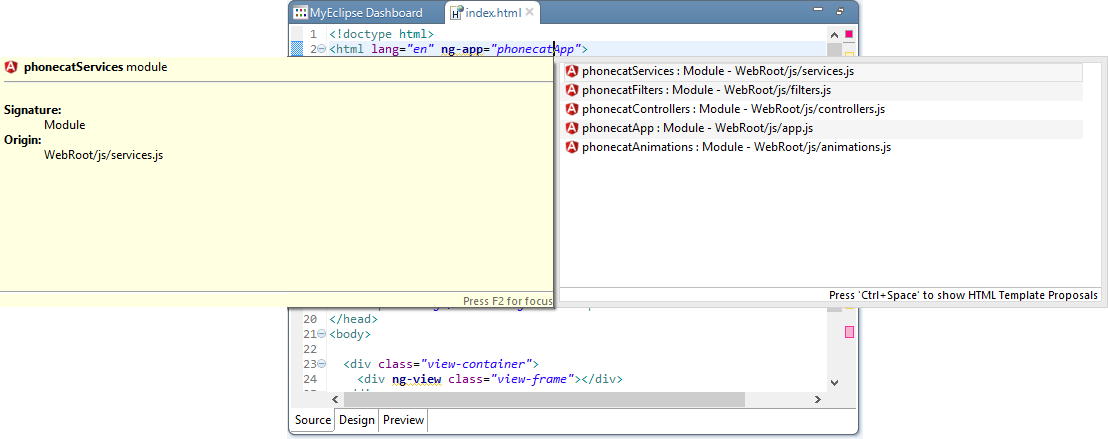
HTML 编辑器中还提供模块内容辅助功能。
 模块内容辅助
模块内容辅助
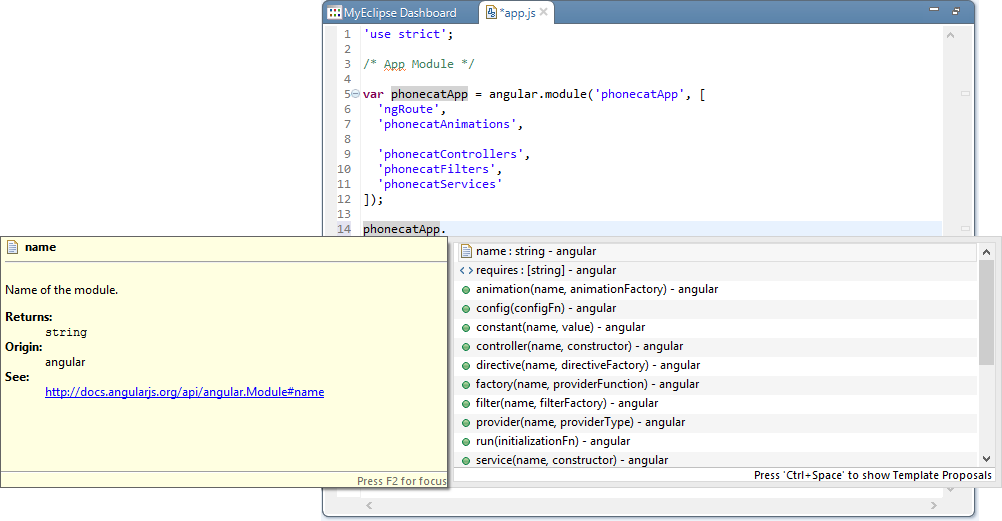
在 JavaScript 编辑器中,代码完成可用于Angular模块。
 JavaScript 编辑器内容帮助
JavaScript 编辑器内容帮助
AngularJS 的验证可用于Angular语法。验证器是 HTML 语法验证器的扩展。因此,为了避免 AngularJS 语法上的 HTML 警告,请启用 HTML 角语法验证器并禁用 HTML 语法验证器。

AngularJS 语法验证器
JSP 内容验证器也一样。若要在使用 JSP 时避免角语法警告,请禁用 JSP 内容验证器,当您启用 JSP 角内容验证器时。
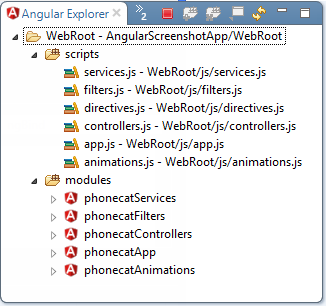
使用”Angular Explorer”视图查看和导航 AngularJS 元素。通过选择”Window>Show View>Other、展开Angular JS 和选择Angular Explorer来打开视图。
|
Angular资源管理器视图
如果未选择任何项目,可以设置特定于 AngularJS 的语法着色首选项,以及指定是否要在编辑时自动关闭 AngularJS 表达式。

一般AngularJS首选项