返回
返回顶部
本教程将引导您使用MyEclipse 2015移动开发工具从一个MobiOne项目中构建iOS和Android应用程序。要完成这些步骤,您首先需要完成几个先决条件,这些内容将在下面的内容中介绍。在本教程中,您将学习到:
持续时间:15-20分钟(不包括第1部分中列出的先决条件)
还没有MyEclipse 2015?立即下载
注意:以下信息适用于MyEclipse 2015中的移动开发。
1.下载教程资源包并解压所有文件 - MyEclipse-BuildM1ProjectTutorialPack.zip. 将此资源包保存在一个方便的位置,因为您将使用它将所有需要的MobiOne项目导入到MyEclipse中。
该资源包包括了显示MobiOne项目的示例时间和MyEclipse-M1ProjectBuildTemplate项目模板,您将在创建PhoneGap项目时使用它。

2.下载MyEclipse 2015 CI 7或更高版本(1.3GB)并运行程序,我们建议您使用安装程序建议的默认安装位置。
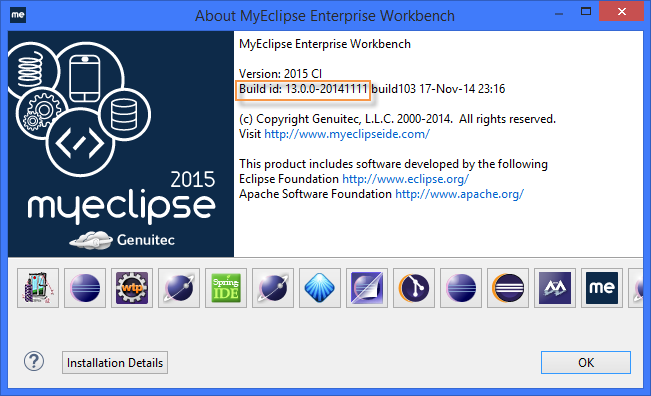
注意:如果先前已经下载并安装了MyEclipse 2015,请检查您创建的ID是否包含Nov. 11, 2014或(13.0.0-20141111)。通过选择Help>About MyEclipse Enterprise Workbench来查找创建的ID。

如果您已经有了比较旧的版本,请选择Help>Check for Updates更新到最新的版本
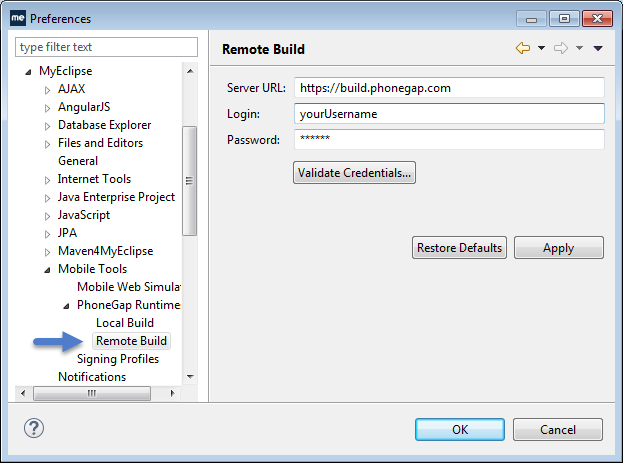
3.获取Adobe PhoneGap Build账号执行远程应用程序创建。您可以注册一个免费的账户或低成本购买订阅此服务。
4.确保您有签名证书文件可用。与在MobiOne中创建应用程序类似,您必须在创建应用是提供签名证书和身份信息。
建议:如果可能,请使用在MobiOne中创建应用时使用的相同证书和配置文件,这样方面您在iTunes和Google Play应用商店中更新现有的应用。
在这个部分中,你将要执行构建移动应用程序中所需的三个关键配置任务。
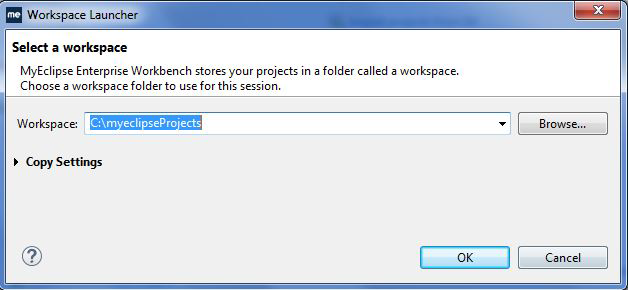
MyEclipse将其项目和元数据信息存储在名为“workspace”的特殊文件夹中。在启动时,MyEclipse显示一个窗口,在其中可以进入workspace文件夹。输入最能代表你想要创建的项目和开发类型的文件夹名称,例如“myeclipseProjects”。

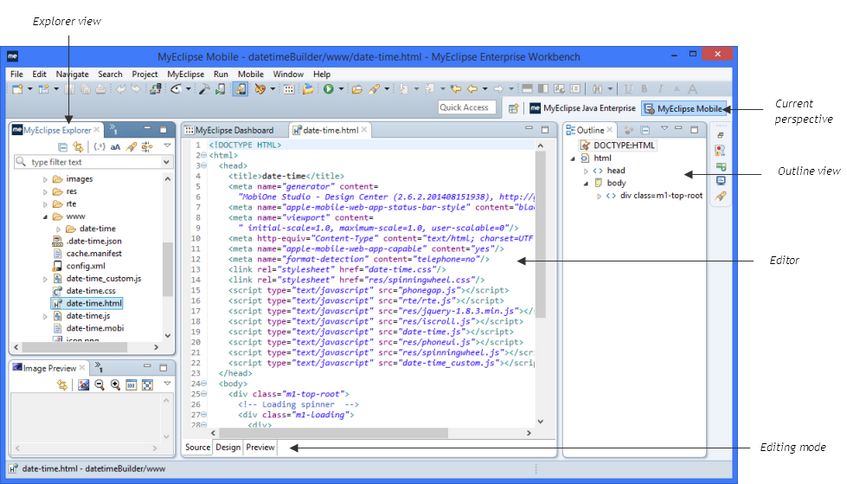
从MyEclipse菜单栏中,选择Window>Open Perspective>MyEclipse Mobile。MyEclipse Mobile透视图优化了移动开发的窗口布局、工具栏和菜单。您可以查看下面的MyEclipse Mobile透视图。

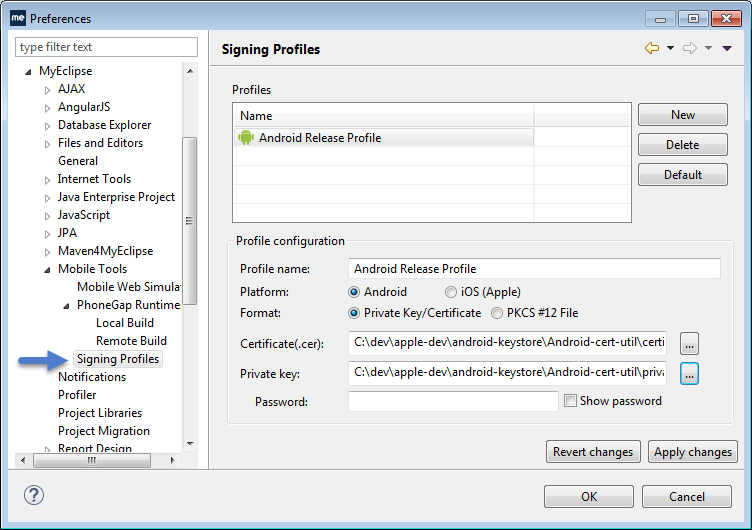
签名配置文件管理是MyEclipse Mobile Tools首选项的一部分。

注意:当构建Android应用程序进行调试时,您不需要配置签名配置文件。

在本节中,您将使用M1MyEclipseBuildTutorialResources.zip下载中提供的MyEclipse-BuildMobiOneProject模板创建一个PhoneGap项目。此模板将使用附加的PhoneGap插件、资源和构建脚本来填充新的PhoneGap项目,以便使用MobiOne项目的代码。
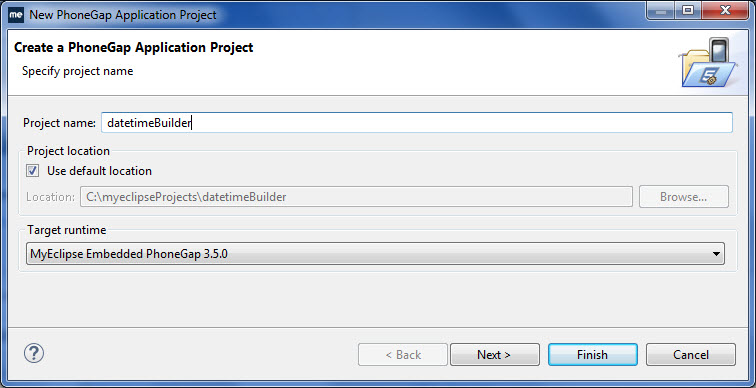
1. 选择File>New PhoneGap Project打开New PhoneGap Application Project向导。
2. 在Name字段中输入datetimeBuilder,然后单击Next。

项目命名建议:虽然您可以为项目选择任何名称,但我们建议使用命名模式,例如<MobiOne project name>Builder,命名为“datetimeBuilder”。
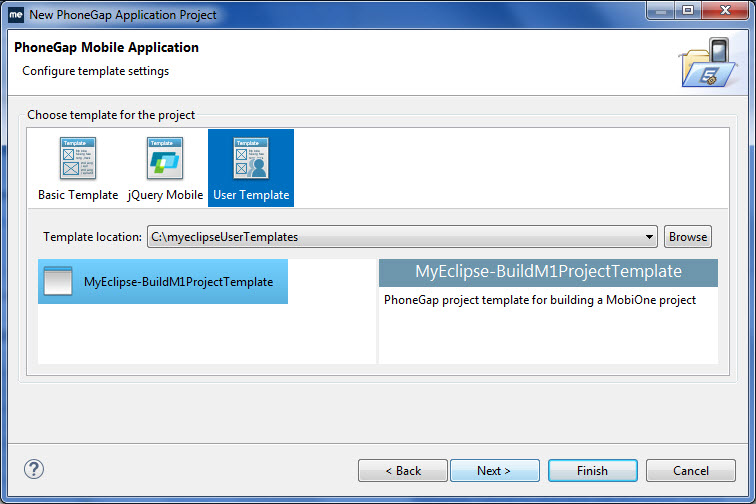
3. 选择User Template选项,然后单击模板位置下方的Browse。
4. 导航到保存教程资源包文件的文件夹,然后单击OK。MyEclipse-Build1ProjectTemplate将出现在模板列表中。
5. 选择该模板,然后单击Next。

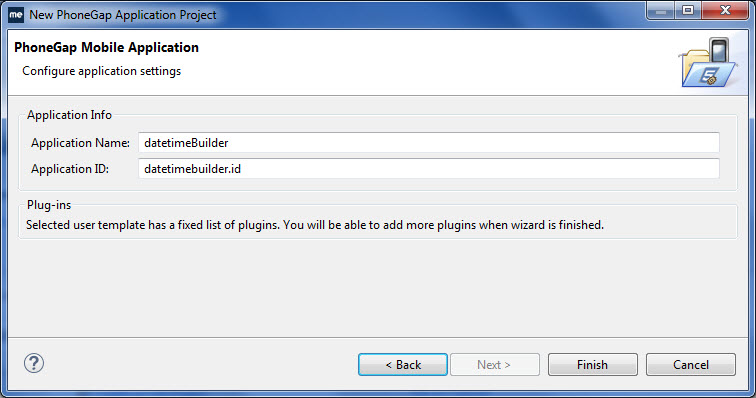
6. 输入应用程序名称和ID,然后单击Finish。
建议:如果您以前发不过以此构建的应用程序,则继续使用相同程序的ID。否则,您将无法使用其他应用程序ID构建更新新版本的现有应用程序。

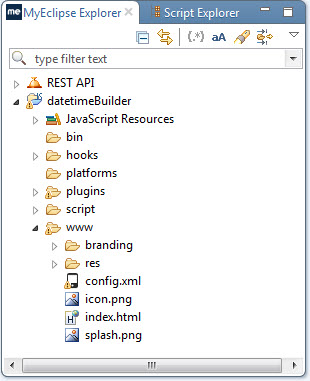
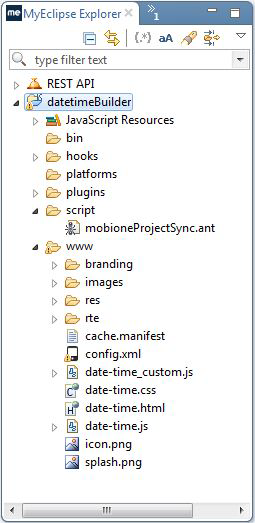
使用MyEclipse Explorer浏览和与项目资源进行交互。

在本教程中,您将使用www/文件夹和它的config.xml文件。
www/ - 此文件夹包含您的应用程序UI和逻辑内容、图表和启动屏幕图像(a.k.a., branding artwork)以及 config.xml文件。全新的PhoneGap Project向导将使用具有默认应用程序文件和图像填充的新项目。下一节将介绍如何通过将MobiOne项目的应用程序内容导入到此文件夹中来更新应用程序文件。
www/config.xml - 这是一个必需的文件,将介绍PhoneGap SDK和构建工具如何在构建过程中配置应用程序。它包含了应用程序名称、应用程序ID、图标和启动屏幕图像位置等信息。
在每个应用构建尝试之前,您将使用script/importMobioneProjectContent.ant脚本文件夹来复制date-time MobiOne内容到PhoneGap项目的www/文件夹下。但是,首先需要告诉脚本在哪里可以查找到MobiOne date-time的项目内容。
1. 双击/script/importMobioneProjectContent.ant文件来打开代码编辑器。
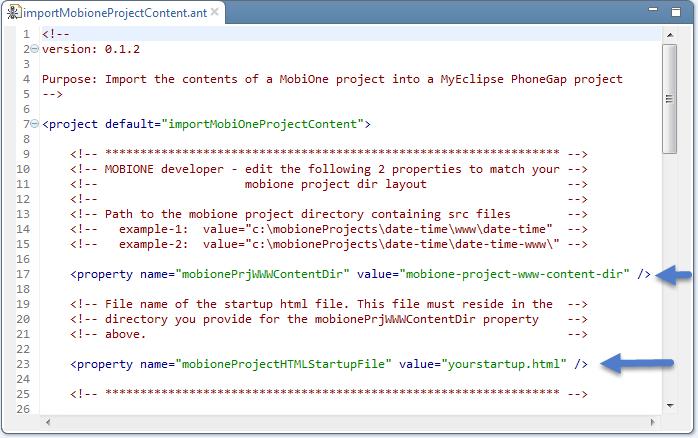
2. 在#17行中,将mobioneProjectWWWContentDir属性值更改为MobiOne项目生成的源内容的路径。这是包含项目的html,javascript,css和图像的目录。使用MobiOne 2.5或更高版本创建具有类似www<project>模式结尾的路径。对于使用较早版本的MobiOne创建的项目,项目内容将具有<project>-www模式。对于此示例,路径引用示例日期时间项目。
< property name="mobioneProjectWWWContentDir"
value="C:MyEclipse-BuildM1ProjectTutorialPackdate-timewwwdate-time"
/ >
3. 在#23行,将mobioneProjectHTMLStartupFile属性的值更改为应用程序启动时应启动的HTML文件名称。
< property name="mobioneProjectHTMLStartupFile"
value="date-time.html" / >

4. CTRL + S保存文件。
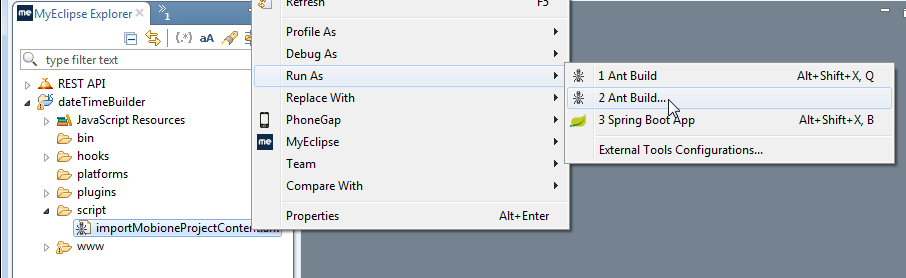
1. 右键单击importMobioneProjectContent.ant,然后选择Run As>Ant Build...

注意:如果您以前执行过这些步骤,可以选择Run As>Ant Build(ellipses没有),以便使用先前配置的设置运行脚本。
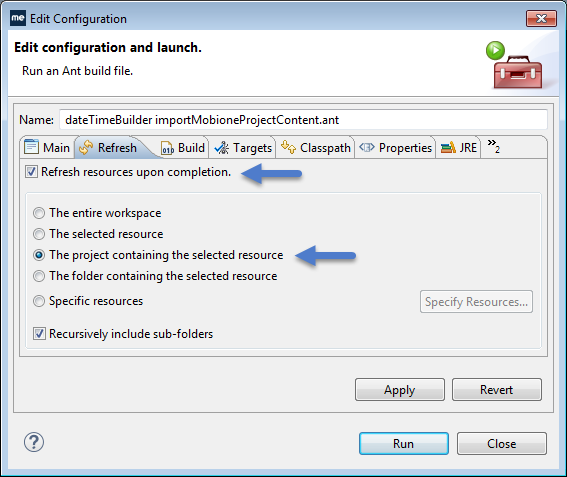
2. 如图所示,配置Refresh选项的设置。

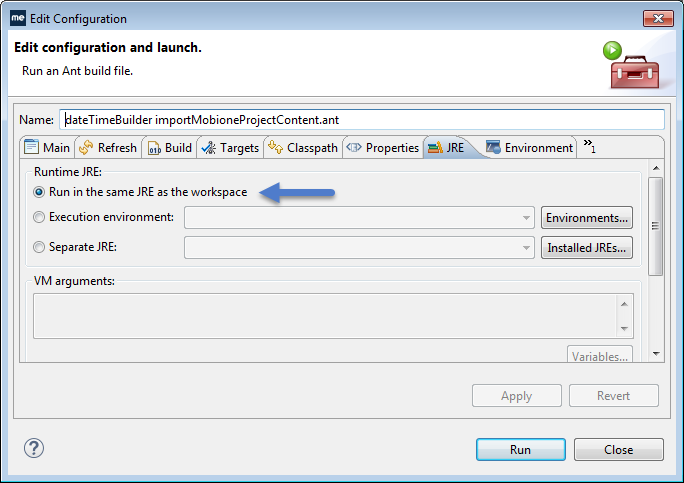
3. 如图所示配置JRE选项的设置。

4. 点击Run。
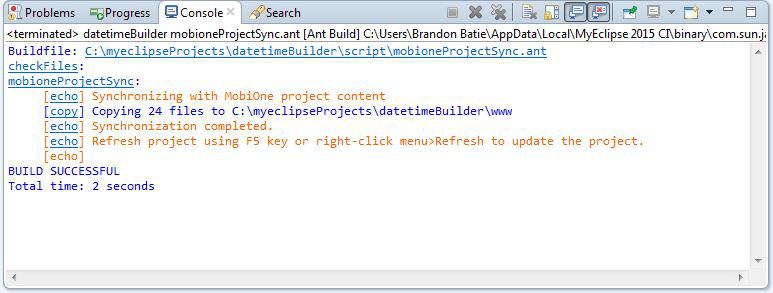
该脚本将MobiOne生成的文件夹中的所有文件复制到MyEclipse项目文件夹中。您可以在MyEclipse窗口底部附近的控制台中监视脚本的执行。


MyEclipse使用默认的品牌图标和iOS及Android平台的splash screen图像预配置项目的config.xml和www / branding文件夹。您需要更新config.xml和项目来使用您的自定义应用程序图像。
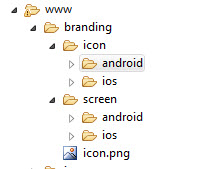
使用MyEclipse之外的文件资源管理器,将您的图标和splash screen图像复制到各自的项目www / branding文件夹中。branding文件夹包含icon文件夹和screen文件夹,每个文件夹包含您自定义branding图像的Android和iOS子文件夹。

重要说明:branding文件夹应仅包含应用程序的icons和splash screen图像。即使此文件夹位于www /下,但不包含应用程序在运行时所需的图像资源,因为此文件夹不包含在最终应用程序中。
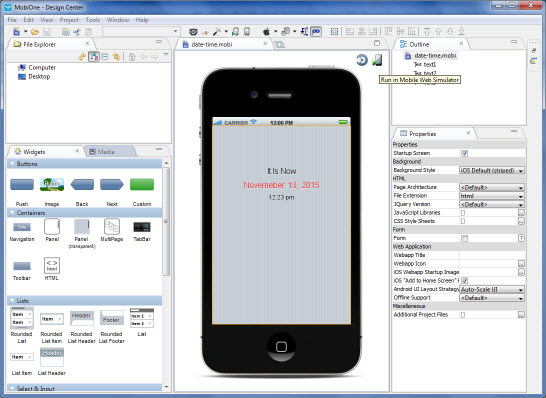
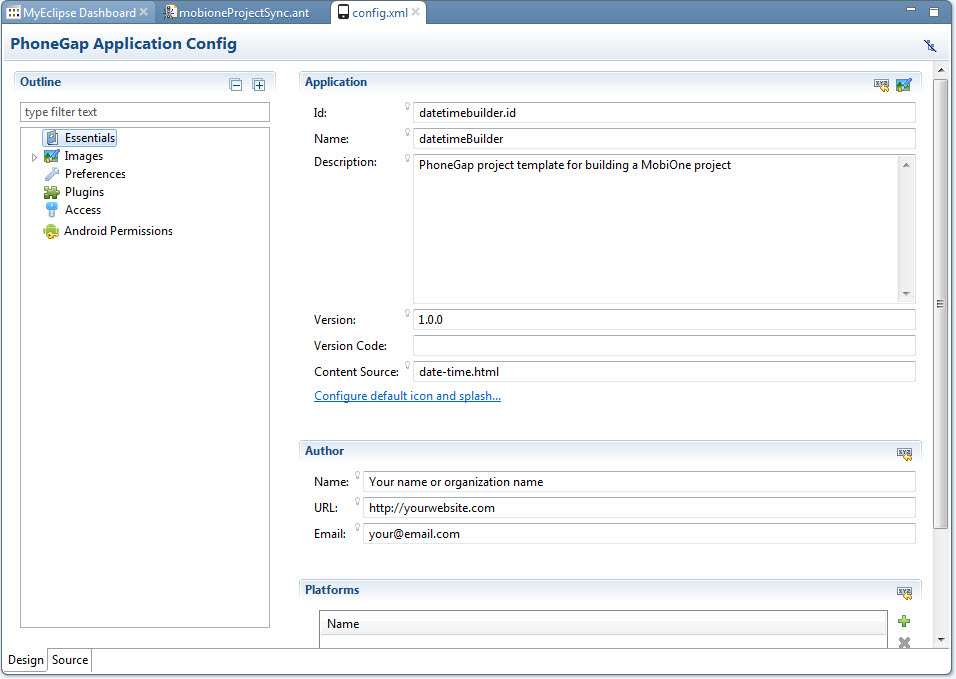
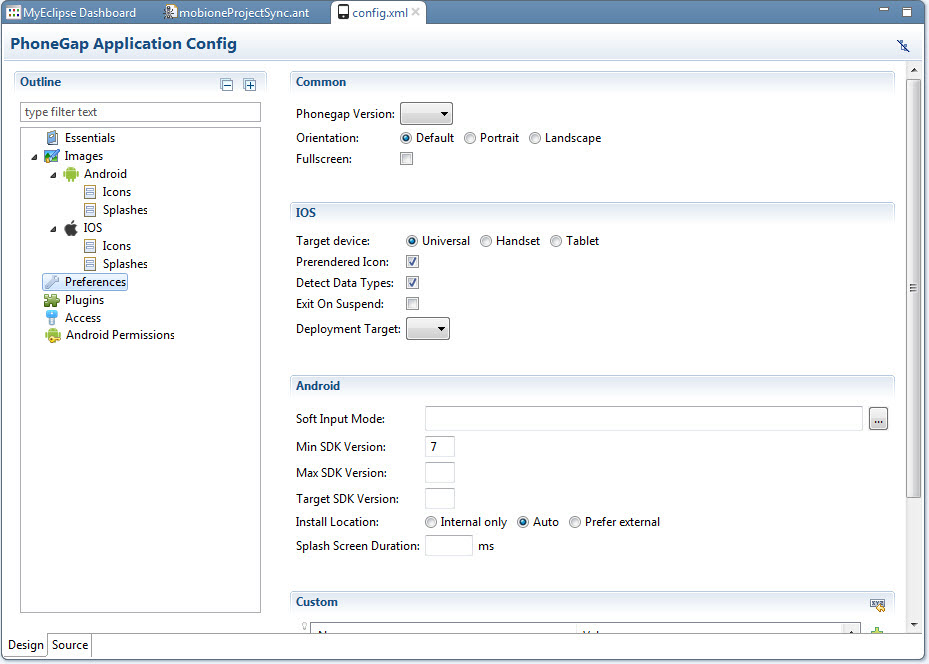
1. 双击www/config.xml来启动Config编辑器。Config由用于快速导航到config.xml文件的关键部分的outline(左)和用于查看和修改所选节的“详细信息”区域(右)组成。

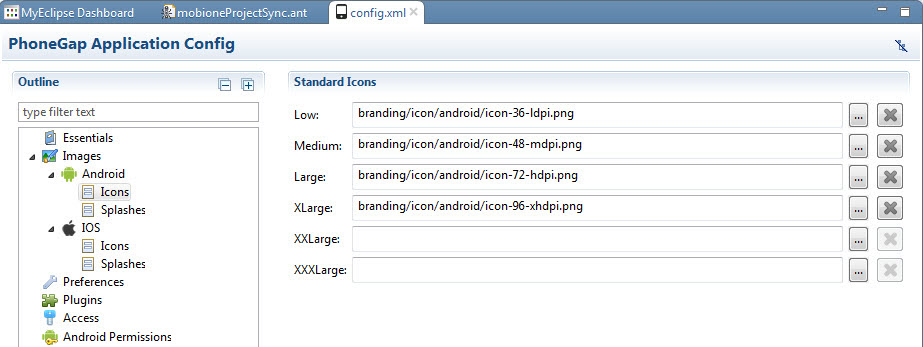
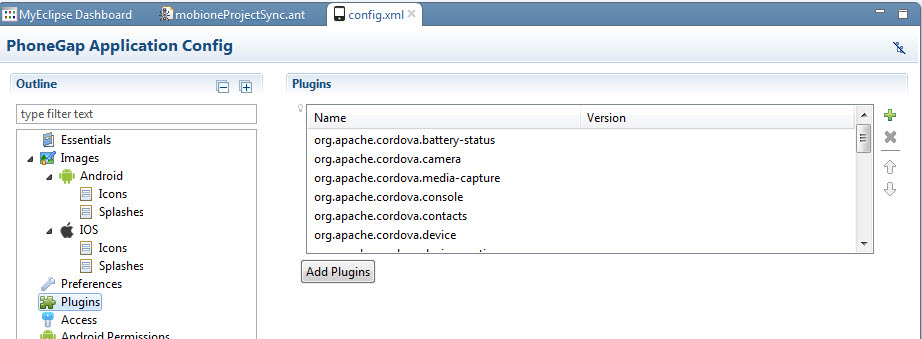
2. 在outline中展开Images,然后展开每个平台。
3. 单击import_button来浏览并选择要包含的每种类型图像的图像文件。

4. 使用CTRL + S来保存文件。
以下是PhoneGap配置编辑器的主要部分。


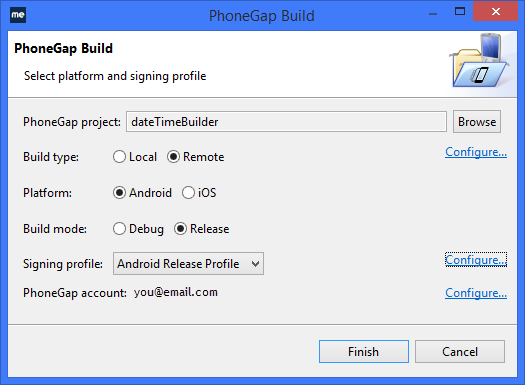
1. 在工具栏上单击  ,或右键单击您的项目,然后选择PhoneGap>Build PhoneGap Application。
,或右键单击您的项目,然后选择PhoneGap>Build PhoneGap Application。
2. 使用以下选项配置页面:

3. 单击Finish来开始构建进程,在右下角监视构建进度。

弹出通知会在构建过程完成时通知您。 该通知包含一个链接,来浏览到新应用程序文件的位置。

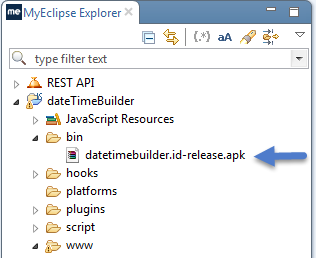
当构建过程成功完成后,您可以在项目的bin文件夹中找到新创建的应用程序二进制文件。<project>/bin/ folder包含为Android和iOS创建的二进制文件。