 返回
返回顶部
Devexpress是大多数.NET开发者所熟悉的UI界面与功能增强控件,这套控件首先有超出原生控件的美观界面,其次还包含有更多的功能拓展以满足终端客户的多样化操作需求。当然这套控件只支持.NET开发者。
当然,在跨平台应用的普及后大多数企业应用都转向Web和移动端,Devexpress旗下的DevExtreme成为我今天分享的主角。
DevExtreme——创建高度响应的网络应用程序,用于移动设备、触摸设备和传统台式机。
DevExtreme包含了DataGrid、Charts、Form等基础组件,乍一看去和普通的响应式组件实现的功能同属一个范围,那么为什么要花时间去学习这个新组件呢?

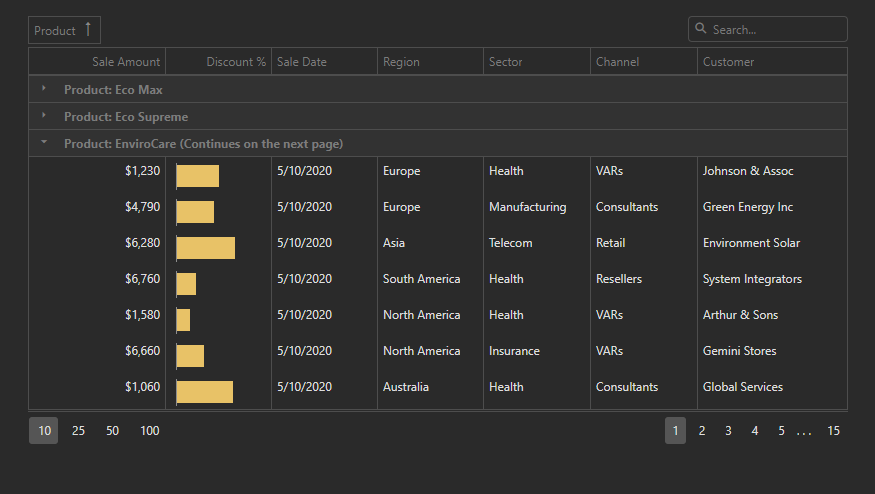
DataGrid——速度极快、功能丰富的数据整形和编辑客户端组件。

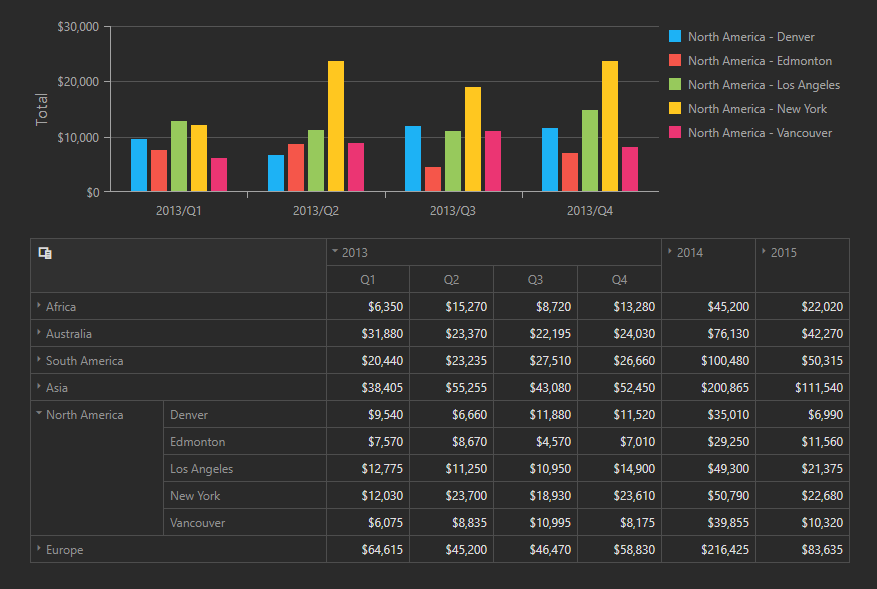
PivotGrid——为多维数据分析而优化的客户端组件。

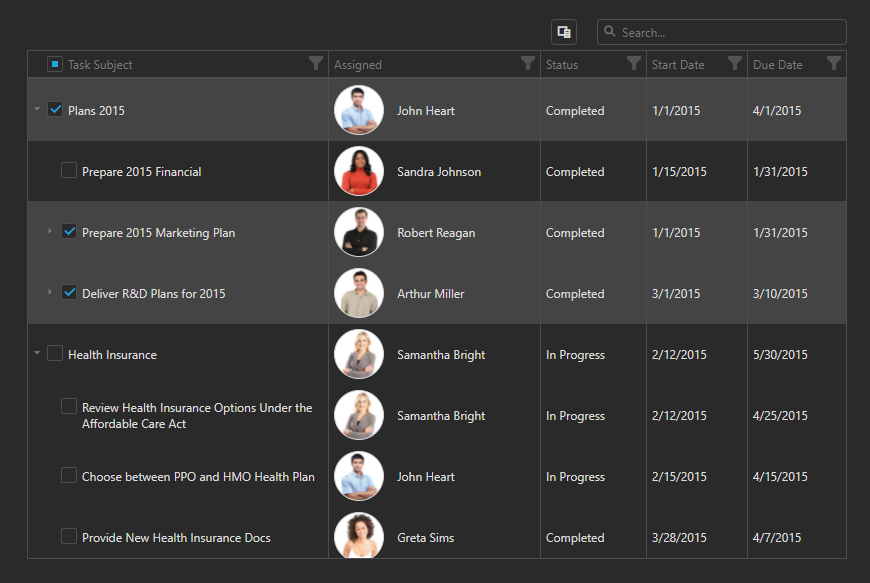
TreeList——高性能的客户端树状视图和列表视图混合体。

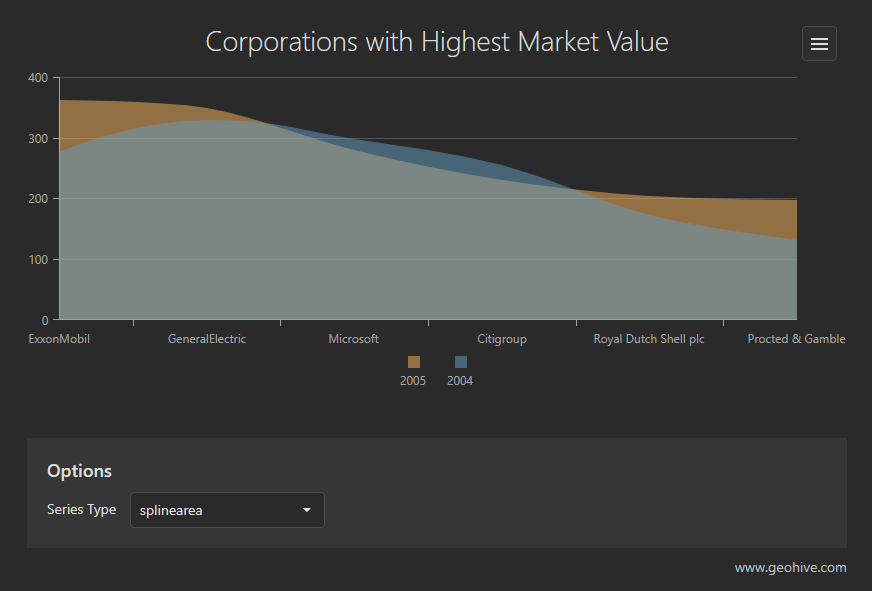
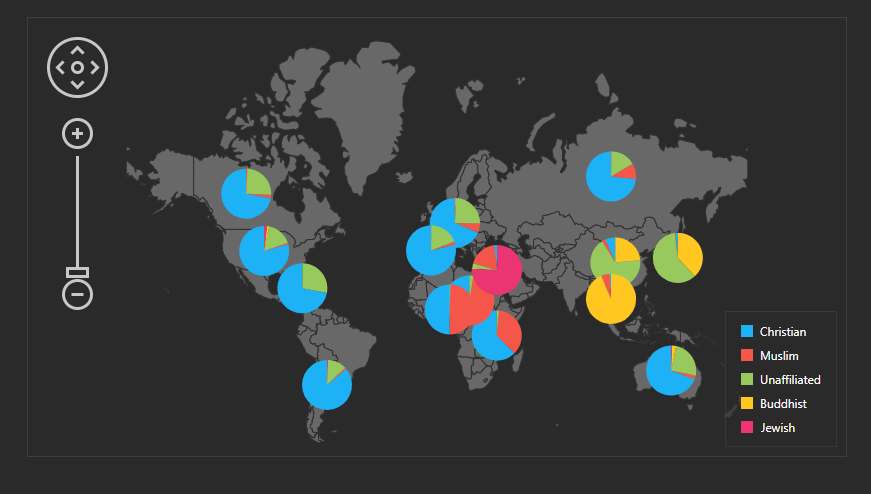
Charts——一个完全集成的高性能数据可视化组件的集合。

Maps——交互式和完全可定制的谷歌、必应和矢量地图组件。

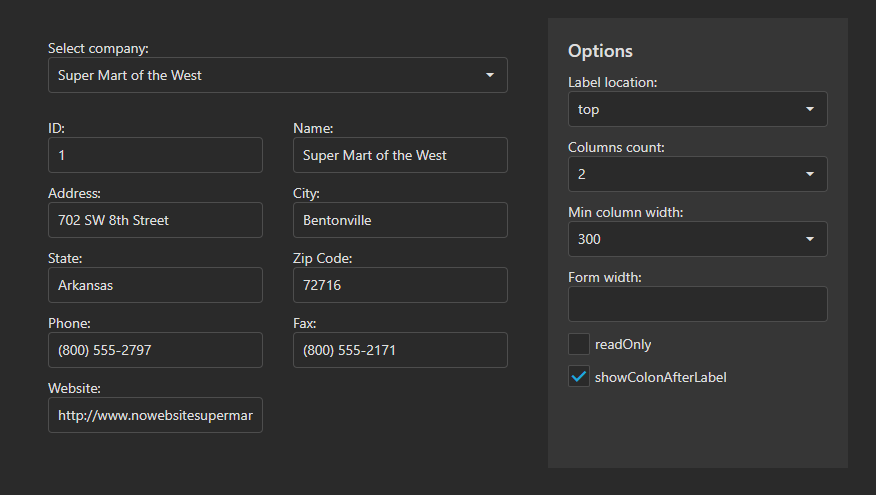
Form——用于展示和编辑数据的自适应布局组件。

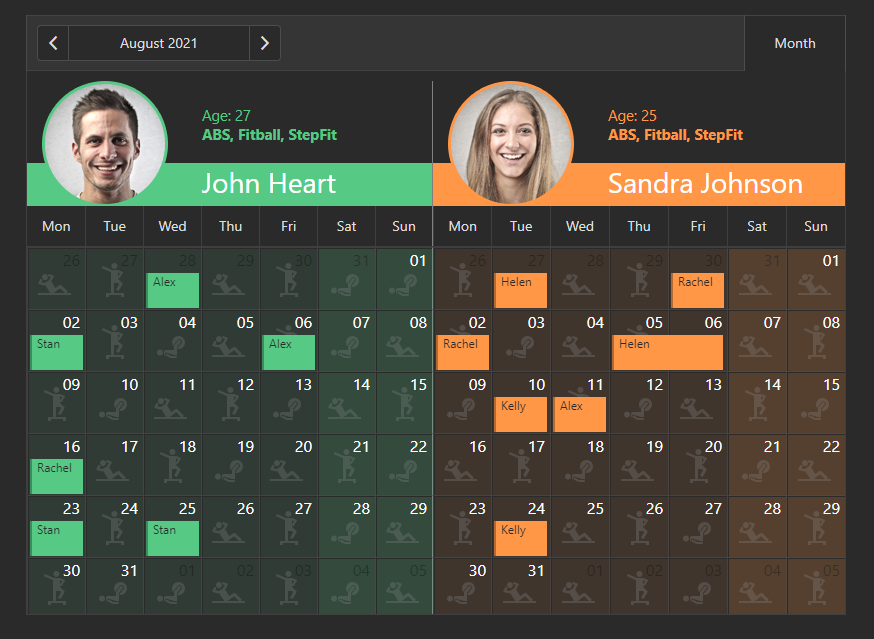
Scheduler——客户端组件,使用不同的视图来显示和编辑计划数据。
HTML-Editor——如果不想继续使用百度等编辑器,这也是个不错的选择。

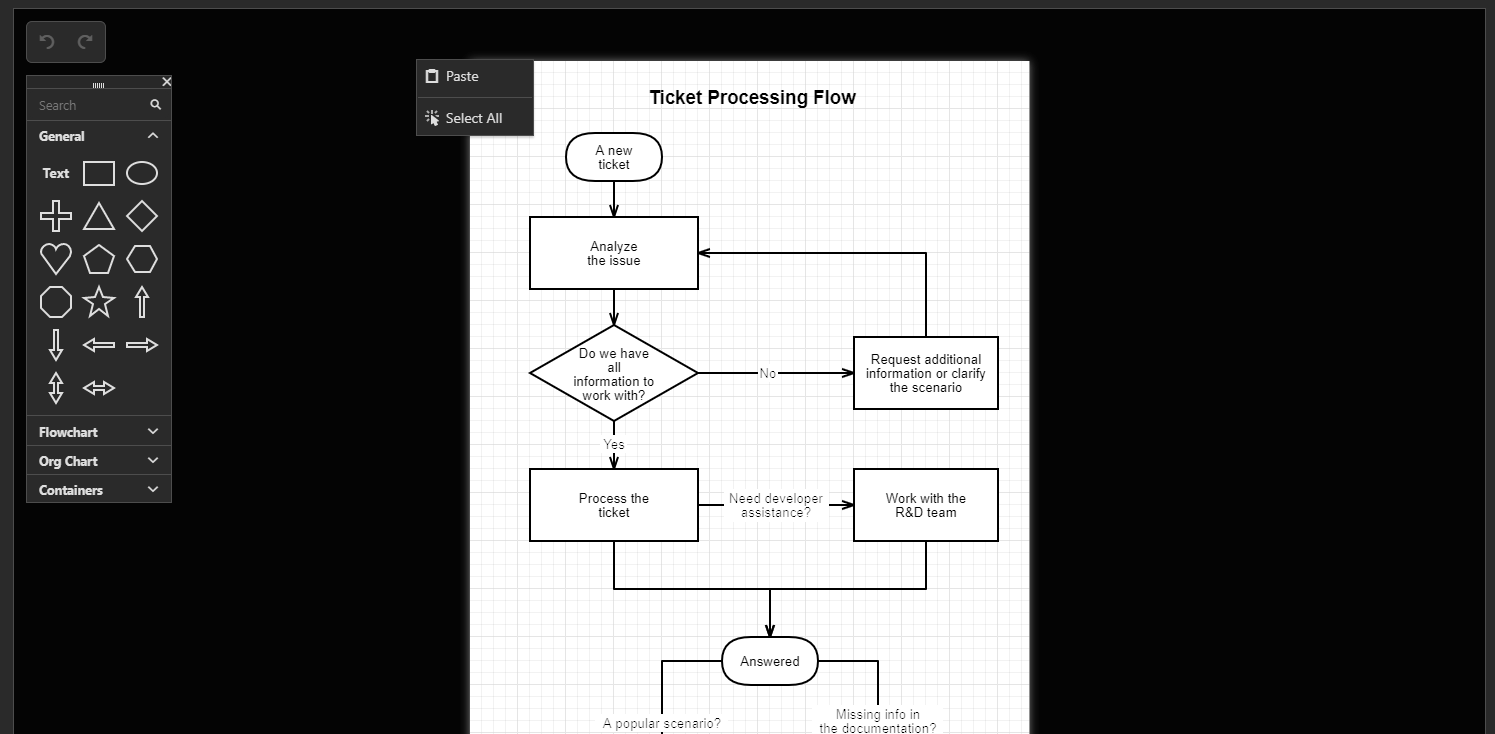
Diagram——这个控件可以作为一个jQuery插件使用,并且可以与外部数据绑定。该图表提供了40多个可调整大小的形状,你可以把它们拖放到一个页面上。形状和连接器是高度可定制的。

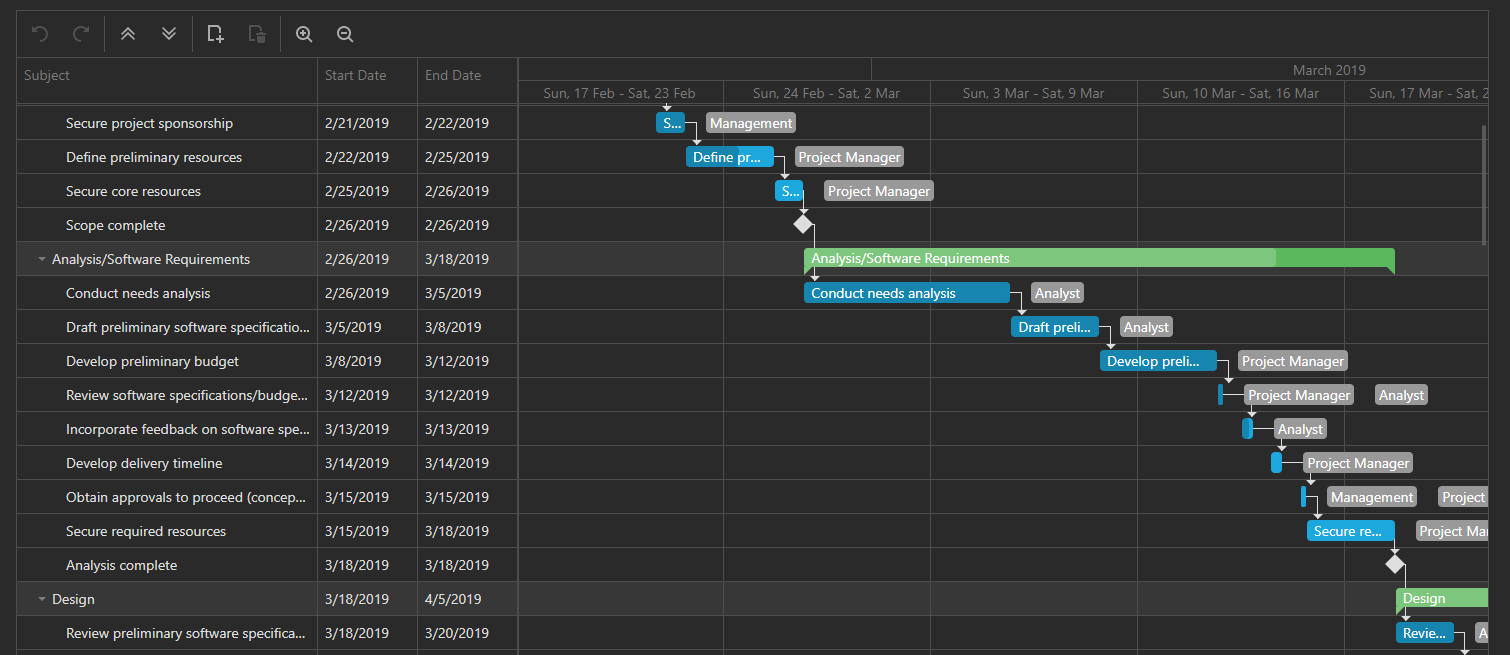
Gantt——在Web应用中甘特图媲美其他一众收费控件,同时与Devexpress契合软件和产品几多。
功能有很多,但是我希望您亲自试试,Demo直通车点击此处。
当然,该套控件除ASP.NET之外,其他语言及框架直接引用JS脚本。
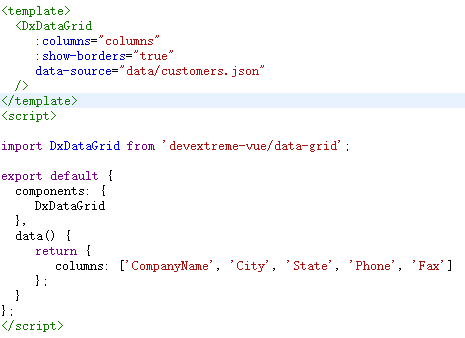
该控件支持Angular、React、Vue和Jquery语言及框架,对前端开发者而言的确大大减负了。而这一切,在Demo直通车处包含了大量简洁实例:

综合我对Echarts、Highcharts、Anycharts、Element、GoJs等多个基于H5的前端组件的试用心得,DevExtreme具有以上组件合并之后的应用能力。点击这里回顾这些组件和其他工具的总体陈述。
对此软件您持什么态度呢?如果您以前也使用过相关产品,您觉得Devextreme是否值得一试呢?