返回
返回顶部
Vue.js是构建用户界面的渐进式框架。核心 Vue 库只关注视图层,但很容易将其与其他库或现有项目集成。如果您想在 Eclipse 中使用 Vue 进行开发,请安装 CodeMix!安装教程请阅读CodeMix学习中心相关文章。
CodeMix是一个 Eclipse 插件,允许您将Code OSS 扩展直接添加到 Eclipse 中。CodeMix 与基于 Eclipse 的 IE 和工具(如 MyEclipse、Spring Tools Suite和 JBoss Tools)兼容,因此您可以继续在您习惯的环境中工作。
CodeMix开发Vue的好处一:代码智能感知、辅助补全
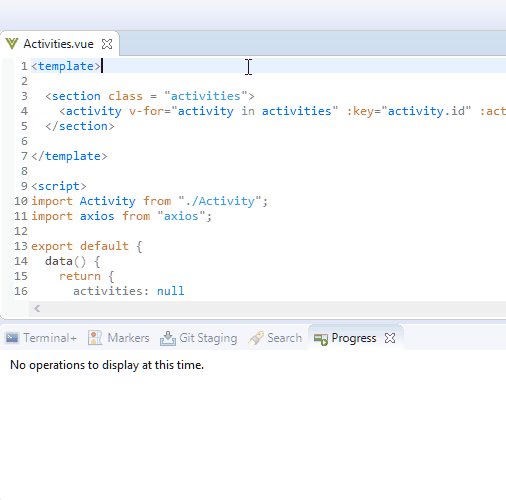
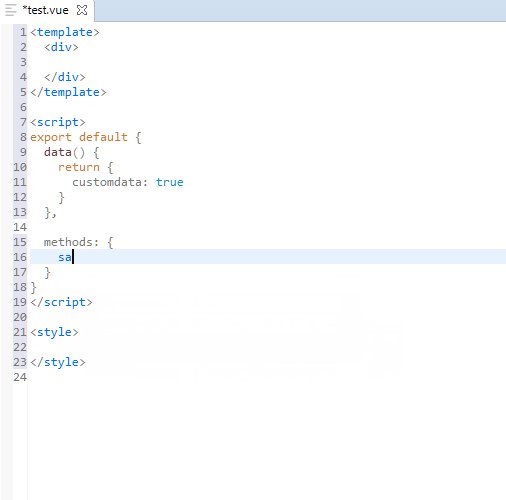
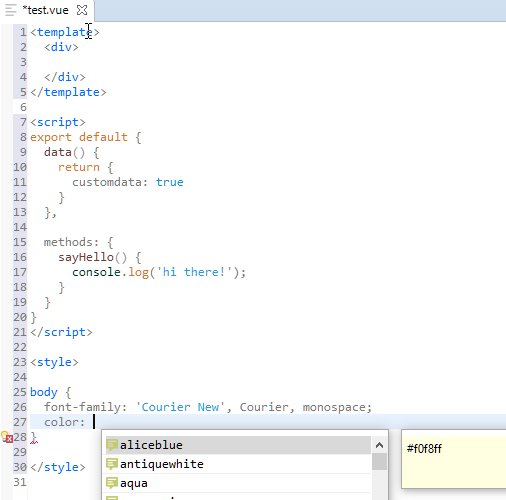
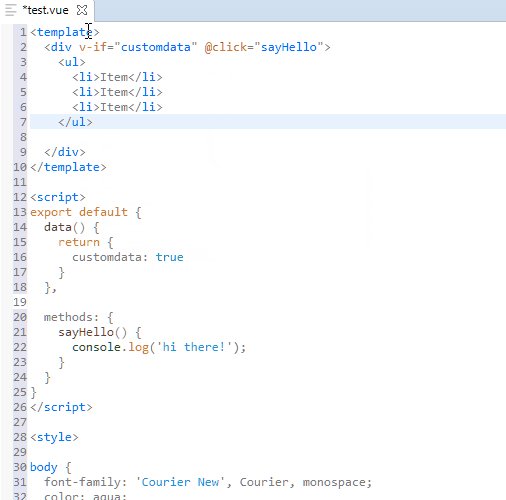
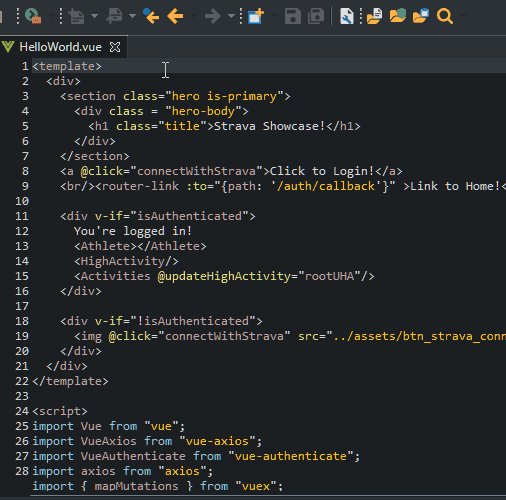
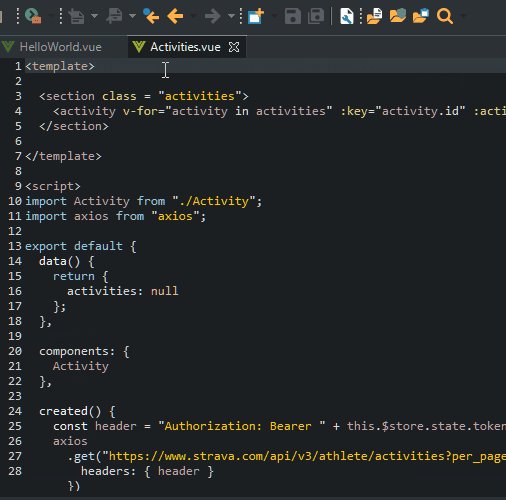
具有HTML 标记、CSS样式和 JavaScript 代码的单个 .vue 文件使开发 Vue 组件变得方便。您可以获得每个部分的预期语法突出显示、代码段和内容帮助。IntelliSense 了解您的组件模型(数据、属性等),建议包括这些实体(如果适用),以及标记中的 Vue 特定属性完成。

CodeMix开发Vue的好处二:代码/对象导航
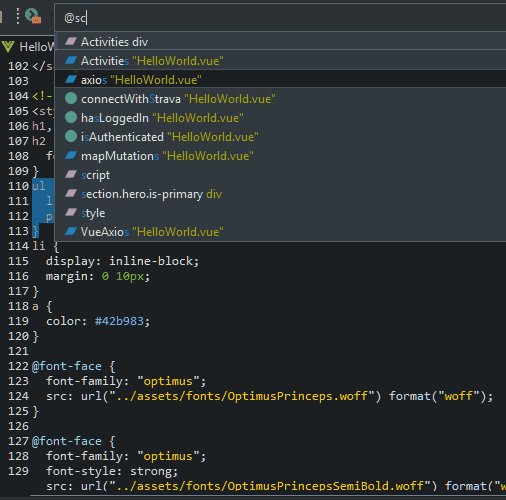
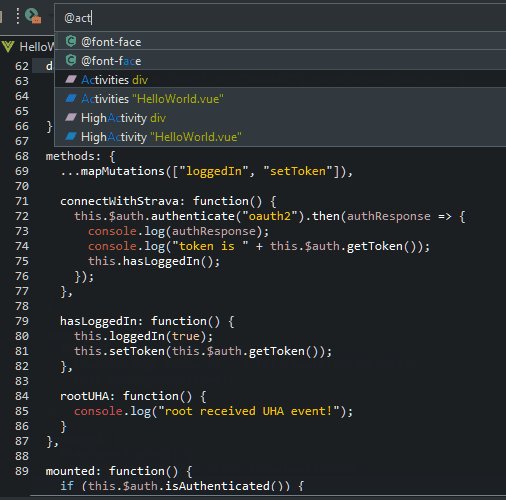
高效代码导航的重要性再高一点。使用快速打开 (Ctrl+P),然后键入以轻松跳转到代码的不同部分 – JavaScript 方法和字段、CSS 样式和 HTML 元素。您还可以跳转到相关的 Vue 组件。

CodeMix开发Vue的好处三:验证代码规范
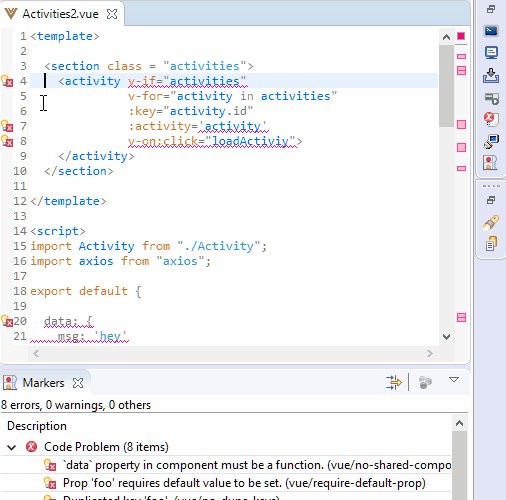
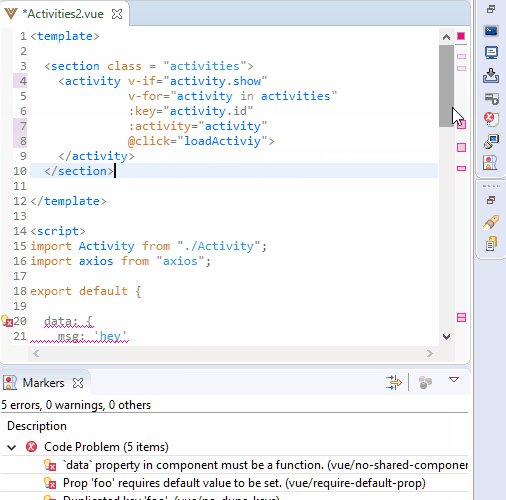
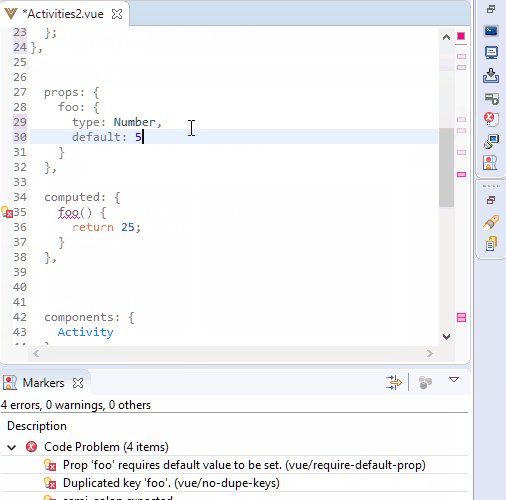
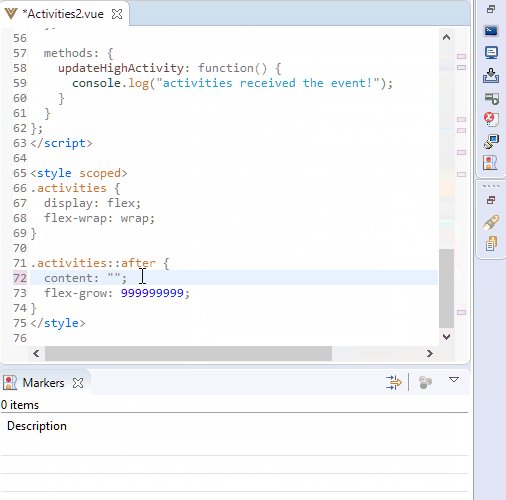
除了捕获代码中的语法错误(安装了ESLint扩展)之外,还可以自动更正其中一些错误。从错误引号或缩进等简单内容,到缺少关键属性、不规范的函数,甚至定义不正确的组件等,ESLint 可帮助您在开发的同时捕获错误。

相信大家已经对Vue开发具备一定的基础知识了,所以接下来我们一起来看看怎么在CodeMix中新建Vue应用以及调试程序。
使用Vue项目创建向导创建应用程序
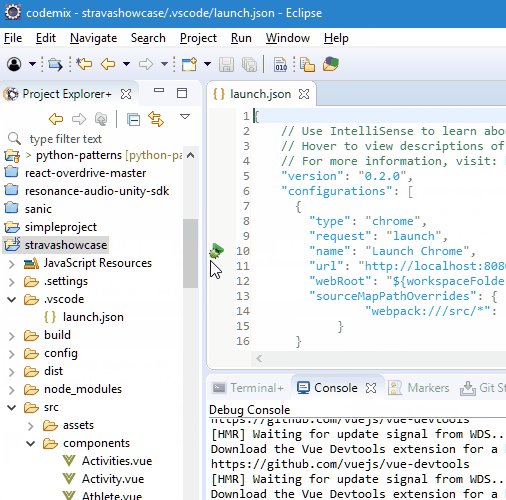
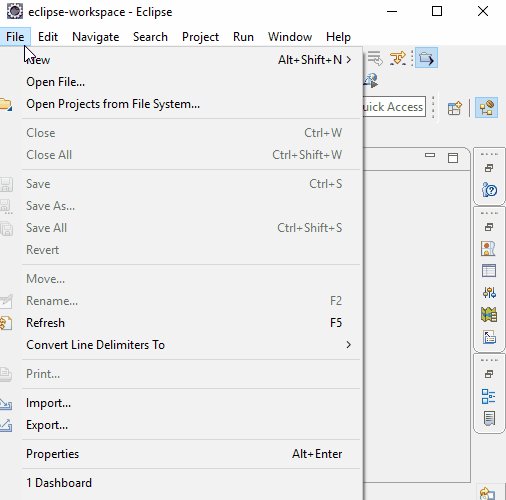
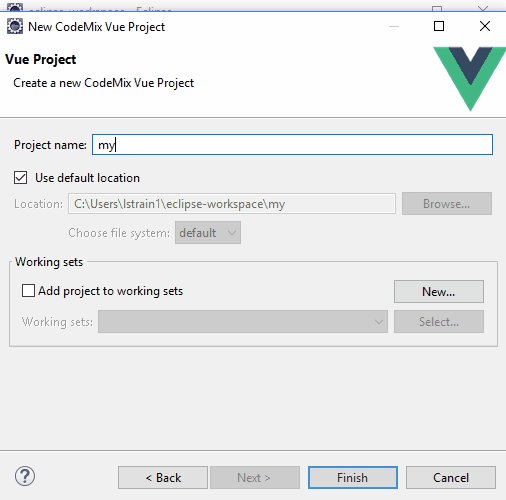
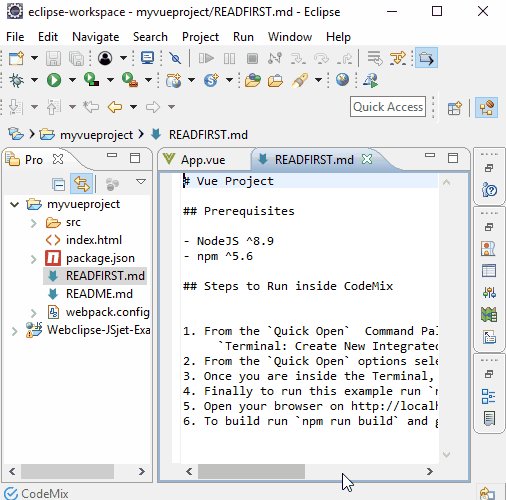
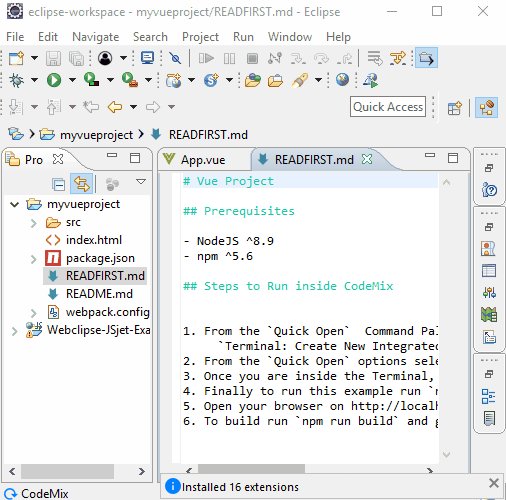
打开菜单栏转到 File>New>Project>CodeMix 并选择 Vue 项目以创建新的 Vue 模板项目。该向导可以方便地启动新项目,同时安装任何必备的 Vue 扩展。这个过程是不是真的很简单呢!

生成和调试
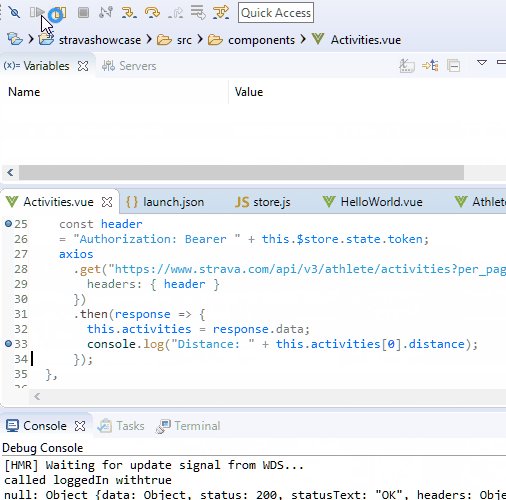
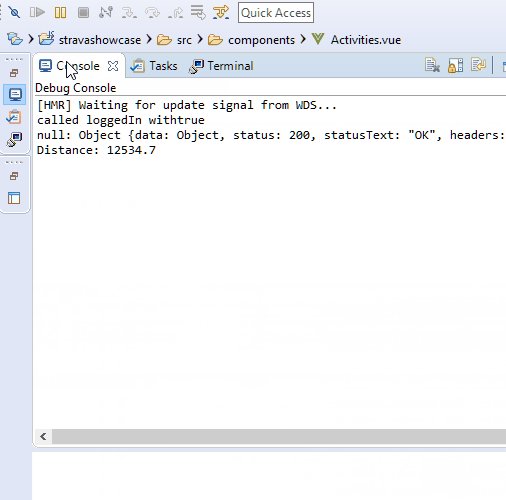
使用集成的 npm 命令轻松构建应用程序以进行开发或生产。您可以在开发过程中直接预览程序运行效果,对代码的更改将立即与正在运行的应用程序同步,无需重新启动生成。逐步执行代码并检查 vue 或.js文件中的变量非常简单。