返回
返回顶部
Angular HTML 模板定义页面在 Web 应用程序中的布局。我们对Angular HTML 模板的支持包括验证和代码智能补全。
Angular HTML 模板提供了一种结构化的绑定数据的方式,由组件向最终用户公开。例如,此示例显示使用特定控件制作下拉日历。把它像任何其他输入窗体控件一样,因为它将呈现 UI 并提供支持逻辑。
<dd-calendar dd-height=”400px” dd-width=”600px”
[dataset]=”calData.EVENTS”
(selection)=”onSelection($event)”>
</dd-calendar>在此示例中,在当前组件上定义了 .Angular HTML 模板中有多种不同的构造,但最常见的是输入和输出:calDataEVENTSdd-calendar
除了在组件中和组件外提供信息外,模板还允许在 HTML 块内使用表达式,例如:
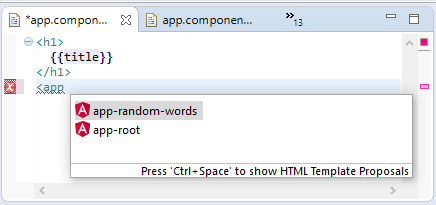
<h1>{{title}}</h1>
<h2>{{subtitle}}</h2>在此示例中,标题和副标题值将来自Angular组件。因为是绑定,因此更新组件内的标题将立即导致在 UI 中更新值。
使用 HTML 模板时,Angular IDE 将在开发中自动验证模板。保存后,IDE 确认模板的语法和语义完整性,并在编辑器中显示检测到的任何文件。此外,IDE 将在项目的所有文件上提供此验证,帮助检测编辑器中或运行时未看到的问题。
验证有多种类型,但分为两个主要类别。语法和语义验证,如下所述。验证在内联和外部模板上执行。
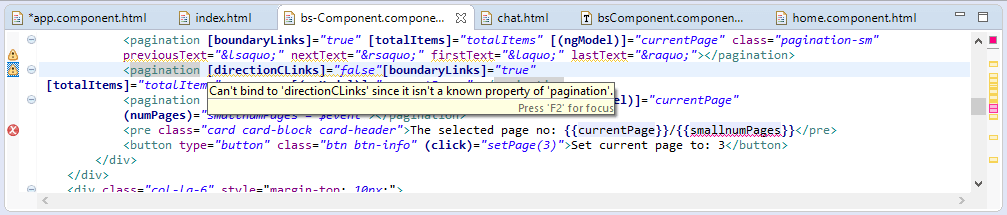
语法验证的核心职责是检查正在开发中的模板的完整性。Angular IDE 将检测缺少的结构元素,如缺少的 </div> 标记,并验证自定义 <app-style 元素是否具有预期的输入或输出字段。语法验证甚至确认指令为 Angular 启用的扩展构造提供了必要的自定义标记。

通过语法验证的构造的完整列表包括:
语义验证的责任是解释 HTML 模板文件中的表达式和其他复杂结构。表达式是运行良好的模板的关键,为从 for 循环到动态绑定的所有内容提供了功能。

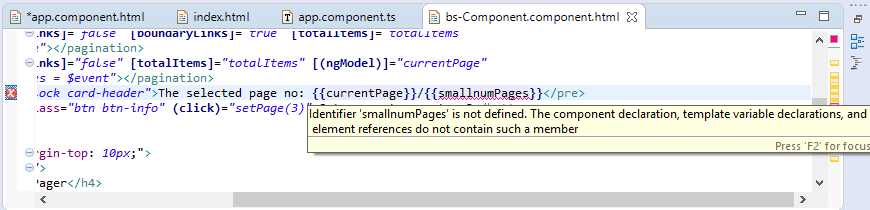
开发Angular HTML 模板时最常见的错误包括公开和使用的字段之间的不一致,以及表达式中的拼写错误。语义验证通过根据相应的 TypeScript 类验证表达式和代码构造,帮助快速检测这些问题。
语义上验证的代码块的完整列表包括:
除了模板验证之外,语义验证还将确保内联和独立 HTML 模板的完整性,并检查使用模板的声明的一致性。@Component
在注释上检测到@Component错误
声明的这种语义验证有助于确保不仅所开发的模板定义良好,而且由相应的 TypeScript 组件在运行时正确使用。@Component
除了验证之外,Angular IDE 还包括Angular HTML 模板中的代码完成。