 返回
返回顶部
Angular IDE 集成了用于Angular、npm 和Node的命令行接口 (Clis),因此您可以受益于直观接口的易用性和命令行的灵活性。
直到几年前,大多数 Web 开发都使用 IDEs的高级图形界面,或者使用简单的文本编辑器等基本工具进行,无论您是要编写代码、部署应用程序还是将某些内容签入到版本控制系统中。
最近,命令行接口 (Clis) 的开发和使用重新抬头。在许多情况下,CLI 提供的灵活性超过了图形界面可以提供的灵活性。例如,大多数使用旧版本控制系统(如 CVS)的用户都会使用图形界面,但使用 Git 这样的现代 VCS 时,使用命令行无处不在。同样,现代 Web 开发在很大程度上依赖于 CLIs 的使用来处理从构建新应用程序,以及生成应用程序组件到将其部署到进行测试的所有问题。
Angular IDE 与 CLI 配合使用,为您提供更好的图形和命令行世界。如果需要,您可以同时使用直观界面的易用性和命令行的灵活性。
Angular IDE 不依赖于系统中存在的任何这些工具,并可按要求自动下载它们。
注意:在 Windows 上,本机终端无法处理某些 ng 命令,因此,如果不存在,则下载并安装 Git-Bash。
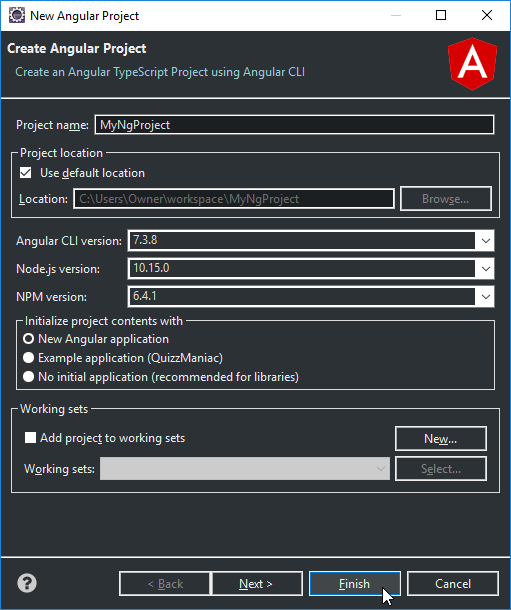
首次创建Angular项目时,Angular IDE 可确保相关依赖和工具可用。因为 Git Bash(在 Windows 上)以及项目创建向导中选择的节点、npm 和Angular CLI 版本被下载,您可以在”终端+”视图中监视下载进度。
注:可能需要下载大约 80 MB 的工具,因此所需时间可能因网络下周速度而异。下载后,即使切换到其他工作区,这些内容也无需下载。因此,在此系统上使用相同的版本创建的后续项目也不需要下载。

新的Angular项目向导
下载工具后,将执行以下命令以初始化项目:
npm install angular-cli@(selected ng version) | 将 ng 安装到项目中 |
npm install npm@(selected npm version) | 将 npm 安装到项目中 |
ng init --name (project name) | 在项目中创建骨架Angular应用程序、测试和元数据 |
npm install --save-dev angular-ide | 安装我们的Angular ide 包,实现无缝命令行<>IDE 交互 |
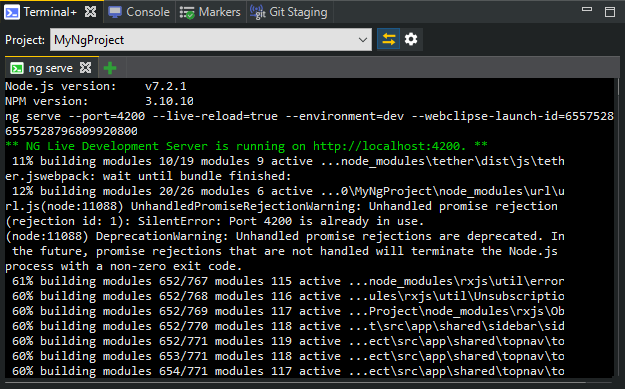
这些命令在终端视图中运行,您可以在运行时查看每个命令的详细输出,从而更好地了解在创建项目期间发生的情况。
注:ng init 命令还下载 Angular 应用程序运行时需要的其他依赖项。这可能需要几分钟时间,具体取决于您的网络下载速度。
终端视图是一个智能的本地外壳,具有项目上下文感知功能。选择项目时,Angular IDE 可确保将Node、npm 和 ng(由此项目的设置确定)的正确版本添加到您的 PATH 中,因此当您执行 ng、npm 或Node命令时,将使用这些在项目创建期间选择的工具的版本。
请注意,可以从项目的终端属性页更改这些版本。您可以轻松地跨不同的项目使用这些工具的多个版本,且不用考虑他们的兼容问题。

Terminal+ 视图
使用向导生成Angular元素,如组件、指令、防护装置、模块、管道和服务。这些向导执行相应的 ng 命令来生成元素。

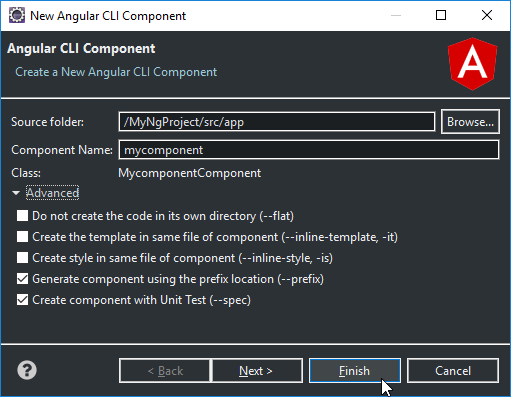
按代码混合表示的Angular IDE 中的Angular CLI 组件向导
例如,要生成名为 MyComponent 的组件,将在终端® 中执行以下命令。
ng generate component MyComponent与往常一样,使用为该项目设置的 ng 版本,使用正确的上下文执行该命令。
可以使用多个其他交换机来自定义生成;例如 ,内联模板,创建模板 HTML 标记内联,而不是在单独的文件中,这是默认行为。除了向导支持的范围之外,您可以使用终端视图生成Angular类、接口、步高和路由。
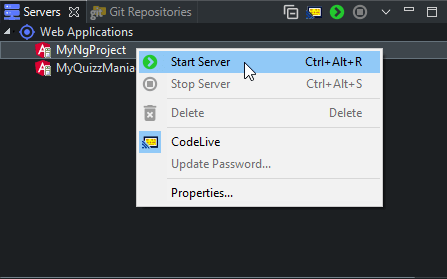
若要部署应用程序进行测试,请右键单击项目,然后从上下文菜单中选择”Run As/Debug As>Angular Web Application。或者从服务器视图进行部署。展开 Web 应用程序,选择项目,然后右键单击,然后从上下文菜单中选择”开始服务器”,或者单击”开始![]() “按钮。
“按钮。

启动服务器
您的应用程序不仅在浏览器中提供本地测试,还启动 LiveReload 服务器。使用 LiveReload 时,当您将更改保存到源文件时,将重新生成应用程序,更新部署,并刷新浏览器页面(如果打开)。
用于在本地部署应用程序的基本命令是:
ng serve