 返回
返回顶部
使用本教程可以从头开始创建Angular应用程序。示例应用程序支持从远程web服务获取和显示随机单词。
Angular开发支持包括在CodeMix和Angular IDE中。
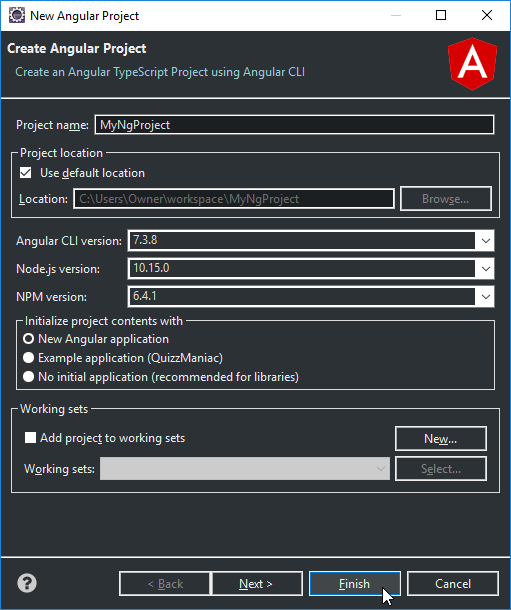
第一步是使用”New Angular Project”向导创建新的Angular项目。请选择File>New>Anguar Project。键入项目的名称,然后单击”Finish”以接受默认设置。Angular IDE 使用Angular cli 设置一个新项目。

该向导默认为”New Angular”应用程序,该应用程序将创建一个空应用程序。您还有以下选项:
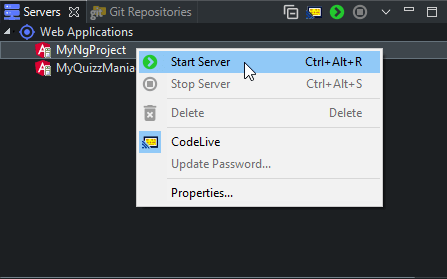
创建项目后,项目将列在”服务器”视图中。让我们启动Angular开发服务器。我们可以先在项目中编写更多代码,但让我们深入探讨并查看应用程序出现。

若要启动服务器,请转到服务器视图并展开 Web 应用程序。选择项目,然后右键单击并选择上下文菜单中的”Start server”,或单击”Start”按钮![]() 。在运行”ng server”的终端视图中将打开一个新选项卡。。
。在运行”ng server”的终端视图中将打开一个新选项卡。。
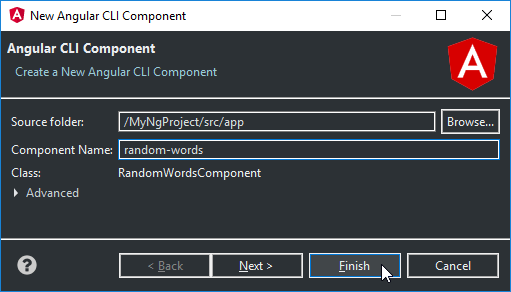
要显示一个随机单词,您首先需要创建一个将显示该单词的组件。要创建组件,请右键单击项目并选择”New>Component”。组件在项目的 src/应用目录中创建。
让我们创建一个名为 RandomWords 的组件。

创建后,您需要将组件的内容(src/app/random-words/random-words.component.ts)替换为以下源:
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-random-words',
templateUrl: './random-words.component.html',
styleUrls: ['./random-words.component.css']
})
export class RandomWordsComponent implements OnInit {
@Input() words: Array<string>;
constructor() {}
ngOnInit() {
}
}注意:意味着组件接受一个可以通过”words”输入属性设置的字符串数组,我们将在稍后返回此数组。@Input() words: Array<string>;
然后将src/app/random-words/random-words.component.html设置为以下内容:
<ul>
<li *ngFor="let word of words">{{word}}</li>
</ul>这将呈现一个列表,其中包含在随机单词中定义的“words”属性的内容。该指令用于迭代项目,在我们的案例中为”words”属性。可引用中的当前项正在使用”word”进行引用。我们用打印出”word”的内容。ngFor{{word}}
AppComponent 将负责将随机单词(通过随机单词属性)馈送至随机单词组件。现在,让我们只使用”hello”和”word”。
替换或更新src/app/app.component.ts 文件以定义一些随机单词。稍后,您将更新此内容以使用 Web 服务获取合法的随机单词。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Random Words!';
randomWords = ['hello', 'world'];
}现在,让我们告诉 Angular 呈现新的 RandomWords 组件,然后将一组单词传递给我们上面定义的该组件。对以下信息src/app/app.component.html:
<h1>
{{title}}
</h1>
<app-random-words [words]="randomWords"></app-random-words>看看你的浏览器!如果所有操作都正确,您现在应该看到自动显示的”hello”和”world”。恭喜您,您集成了第一个组件。
好吧,让我们让它变得有趣。现在,您将更新来自远程 Web 服务的随机单词的显示,而不是它写死。

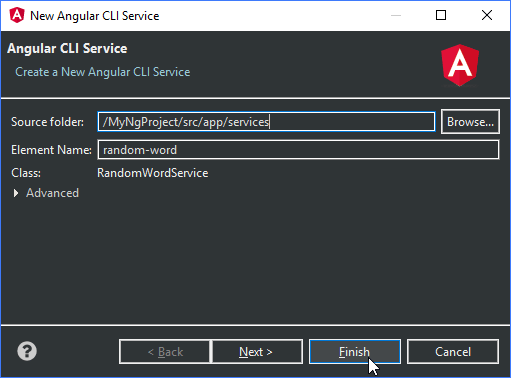
首先,右键单击项目并选择 New>Service。 然后,将src/app/services/random-word.service.ts 中的内容替换为以下定义:
import { Injectable } from '@angular/core';
import { Http, Response } from '@angular/http';
import { Observable } from 'rxjs';
const SERVICE_URL = 'http://www.setgetgo.com/randomword/get.php';
@Injectable()
export class RandomWordService {
constructor(private http: Http) { }
getNew(): Observable<string> {
return this.http.get(SERVICE_URL)
.map((response: Response) => response.text());
}
}创建后,您可以在 AppComponent 内使用该服务,从而允许从 Web 服务加载的单词的动态生成。对src/app/app.component.ts 进行以下更改:
import { Component } from '@angular/core';
import { RandomWordService } from './services/random-word.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [RandomWordService],
})
export class AppComponent {
title = 'Random Words!';
randomWords = [];
constructor(private randomWordsService: RandomWordService) {}
getNewRandomWord() {
this.randomWordsService.getNew().subscribe((word) => {
this.randomWords.push(word);
});
}
}让我们添加一个按钮,该按钮将触发服务以获取新的随机单词并将其添加到列表中;我们需要更新src/app/app.component.html:
<h1>
{{title}}
</h1>
<button (click)="getNewRandomWord()">Get New Random Word</button>
<app-random-words [words]="randomWords"></app-random-words>但是,在这一切工作之前,需要为应用程序更新 NgModule,以便所有内容协同工作。使用以下代码更新 src/app/app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import 'rxjs/add/operator/map';
import { AppComponent } from './app.component';
import { RandomWordsComponent } from './random-words/random-words.component';
@NgModule({
declarations: [
AppComponent,
RandomWordsComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }如果您正确执行所有步骤,您现在将启动一个将显示随机单词的应用程序。
Angular 6中引入的Angular工作区是创建多个相互依赖的Angular应用程序和库的一个很好的方法。
若要创建Angular工作区,请使用创建项目向导并选择”No initial application”选项。创建的项目与常规的Angular应用程序非常相似,但没有源代码。它包含node_modules,它将与这个Angular工作区中的其他项目和库共享。
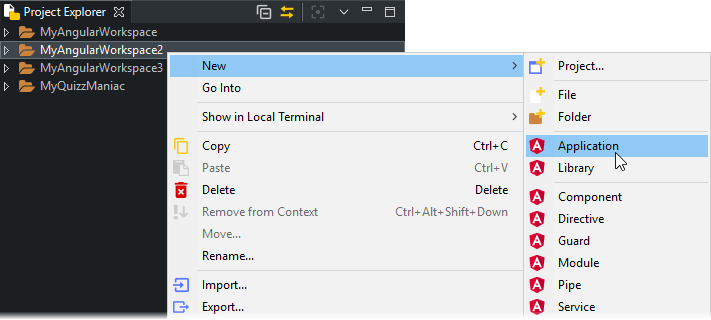
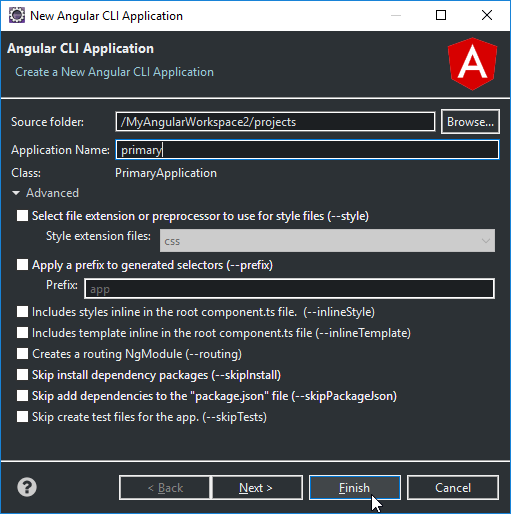
若要在工作区中创建新的Angular应用程序或库,最简单的方法是从 Angular 工作区的上下文菜单中调用新的应用程序和库向导,不要使用 Angular 项目向导。


注:如果使用”Run/Debug As>Angular Web Application”操作,或尝试从服务器视图启动项目,则启动Angular工作区的默认应用程序。您可以通过编辑位于工作区根目录的Angular.json文件中的属性来修改默认值workspace.defaultProject