 返回
返回顶部
MyEclipse 2017 CI 2使用的Darkest Dark主题继续改进了现代编码体验,同时实现了令人印象深刻的黑色UI,将Angular的CodeLive链接到浏览器和IDE来加快网络编码速度。此外,在新版本中我们继续改进了对TypeScript的支持并包含了几个关键修复程序。
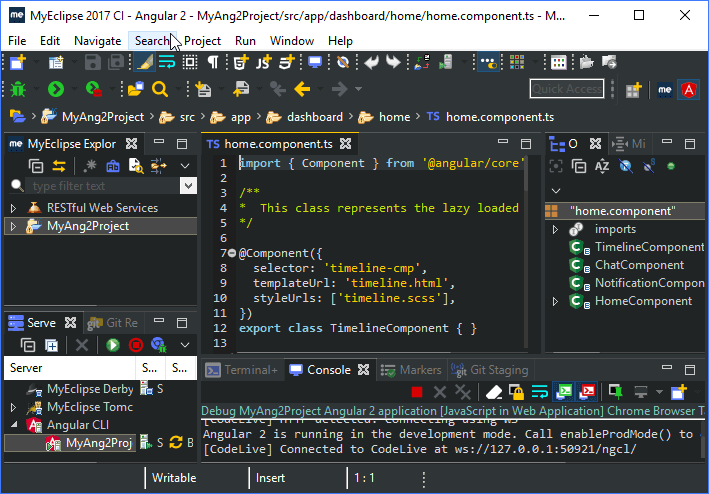
我们全新的Darkest Dark主题提供了一个全黑的用户界面,同时为该主题提供专门的图标。想要使用Darkest Dark主题,只需从Preferences>General>Appearance中选择即可。Darkest Dark主题默认为我们自己的Darkest Dark颜色主题,但是您可以使用Eclipse Color Theme来自定义编辑器颜色或从其他一些热门主题中选择。

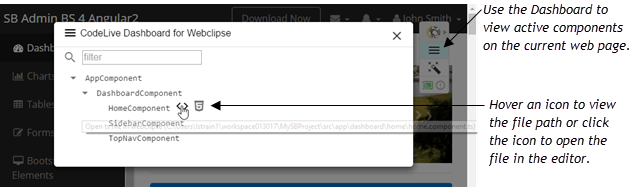
CodeLive现在包含对Angular的支持。可以从服务器视图中的Angular CLI Server来启用每个项目的CodeLive。使用CodeLive,在编辑器中您可以直接从浏览器跳转到源代码。显示的CodeLive Dashboard图标可以查看网页上所有激活的Angular组件。当您将鼠标悬停在组件上时,每个相应文件类型的组件右侧会显示一个图标: TypeScript tsfileicon, HTML template和CSS图标。单击要查看的文件。

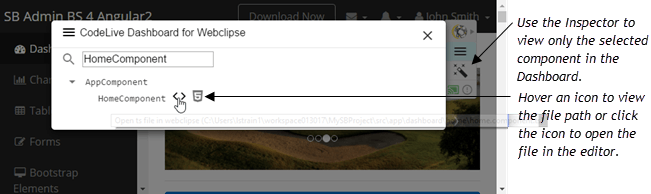
另外,您可以使用Inspector来查看网页上的特定组件,将鼠标悬停在页面上的某个组件上来查看组件名称。单击组件来查看所选组件过滤的仪表板列表,然后选择要查看的文件。

新版本完全支持使用TypeScript 2.1的项目 - 包括新类型、构造和对tslib的支持。使用配置继承,您可以跨多个文件拆分配置,使其更容易针对多个目标进行开发。

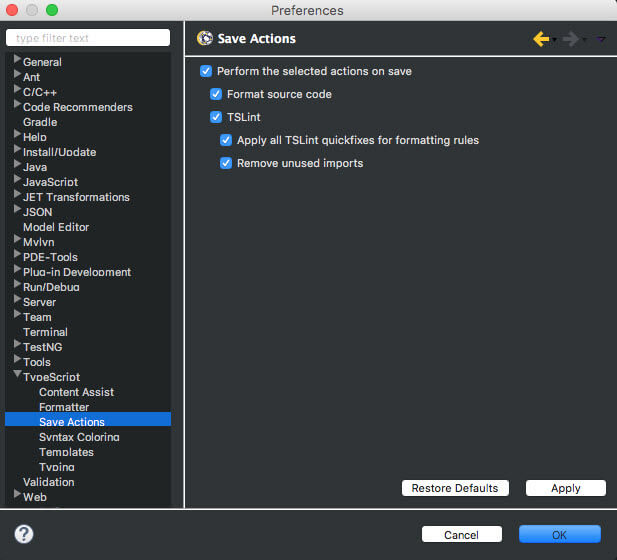
现在,保存操作将在保存TypeScript文件时自动执行。当前可用的操作允许您在保存文件时自动格式化文档,更正空格问题并删除未使用的导入。这些操作可以在全局以及每个项目级别下进行配置。编辑器功能,如突出显示、字换行、块编辑和空格显示可以由工具栏控制。

在这个版本中,我们升级了TSLint来支持TSLint 3和4。如果您在项目中安装了TSLint,我们将使用该版本来确保预期的一致性linting操作。如果您没有安装TSLint,我们将自动使用TSLint 4.3,允许您访问一些新的linting规则和功能。
TypeScript—内容辅助列表现在将正确反应大写/小写字符的键入,以便继续显示预期的建议。提出的提案顺序也得到了改进。
Angular—Angular项目上的运行和调试操作都将在开发模式下执行。
JavaScript—在<script>标签中的JSON可能会被错误地验证为假否定 - 这已经修复。
Live Preview—实时预览所需的检测可能会插入样式规则,从而破坏应用程序使用的全局CSS样式,影响其显示方式—这已经修复。
Emmet—根据使用的编辑器,Emmet将根据编辑器的参数在其扩展中正确使用制表符或空格。